Case
studies.
OTP Bank

During a core system upgrade and the merger of multiple banks, OTP (ex. NKBM) needed a seamless digital experience across both mobile (mBank@net) and web channels (Bank@net). The project required speed, reliability, and high user adoption under complex conditions. We built and launched new mobile and web applications, created the full design system, introduced features such as Apple Pay and Google Pay, and simplified digital onboarding. Our team supported the releases throughout a demanding transition period.


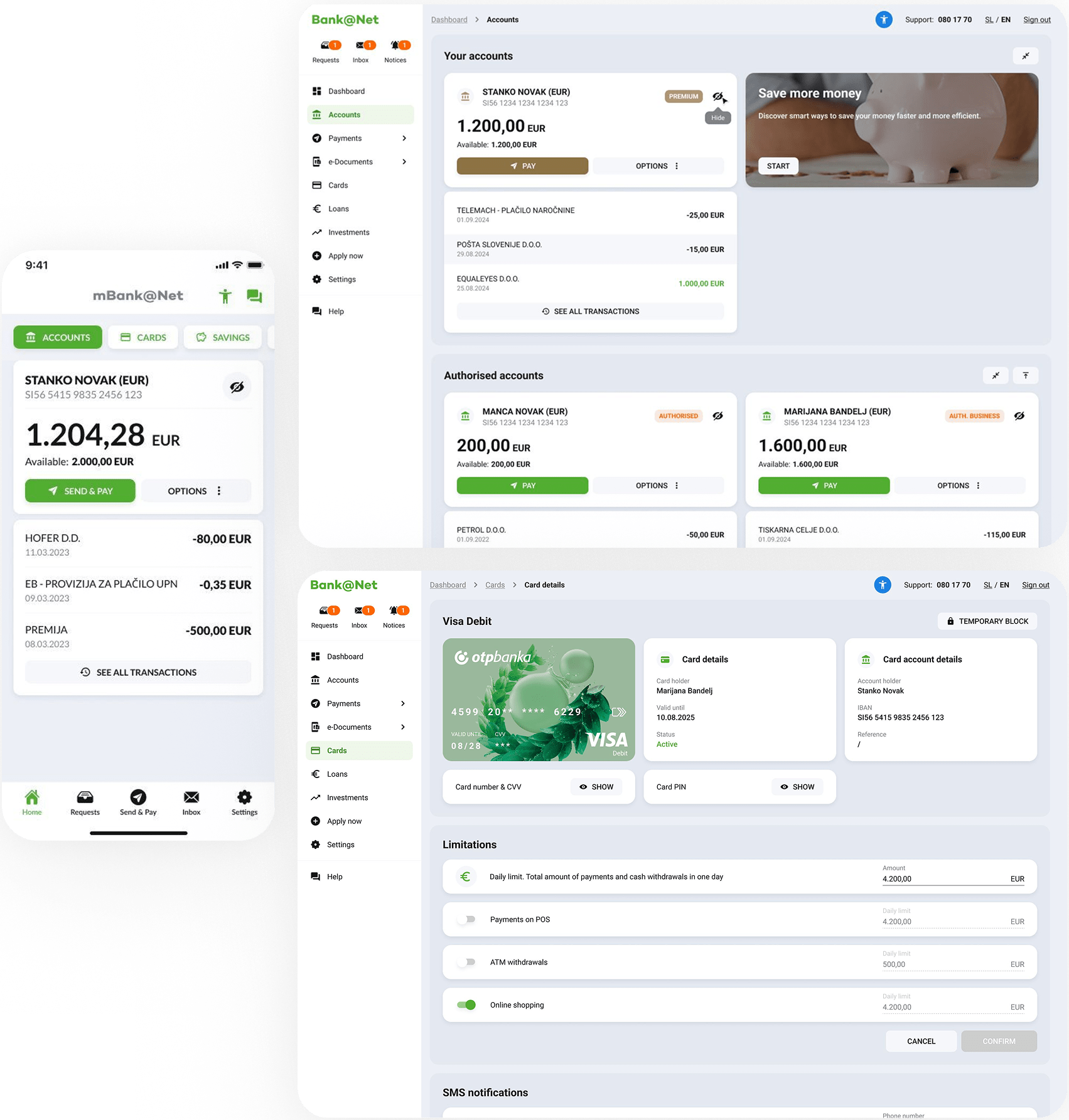
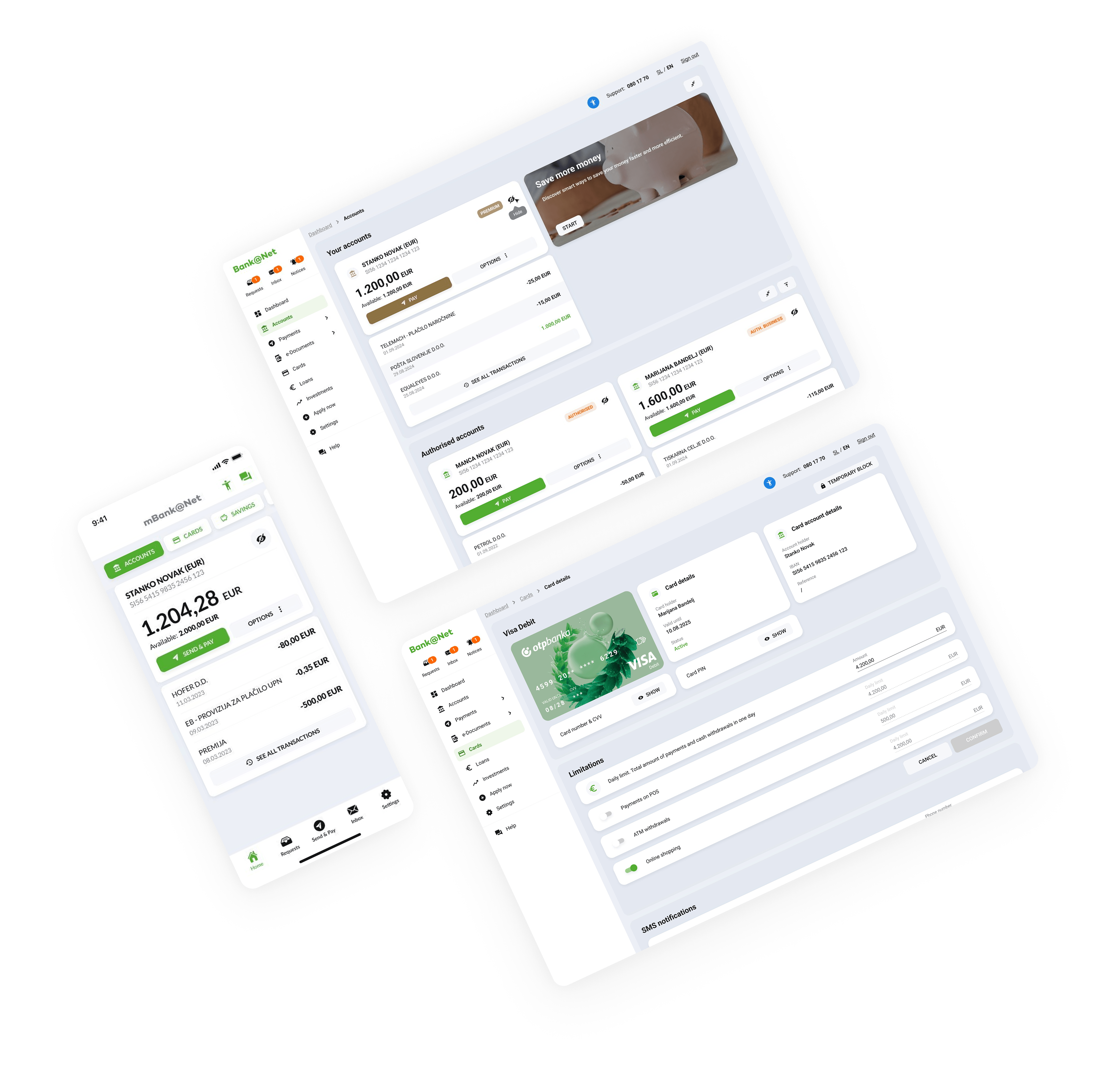
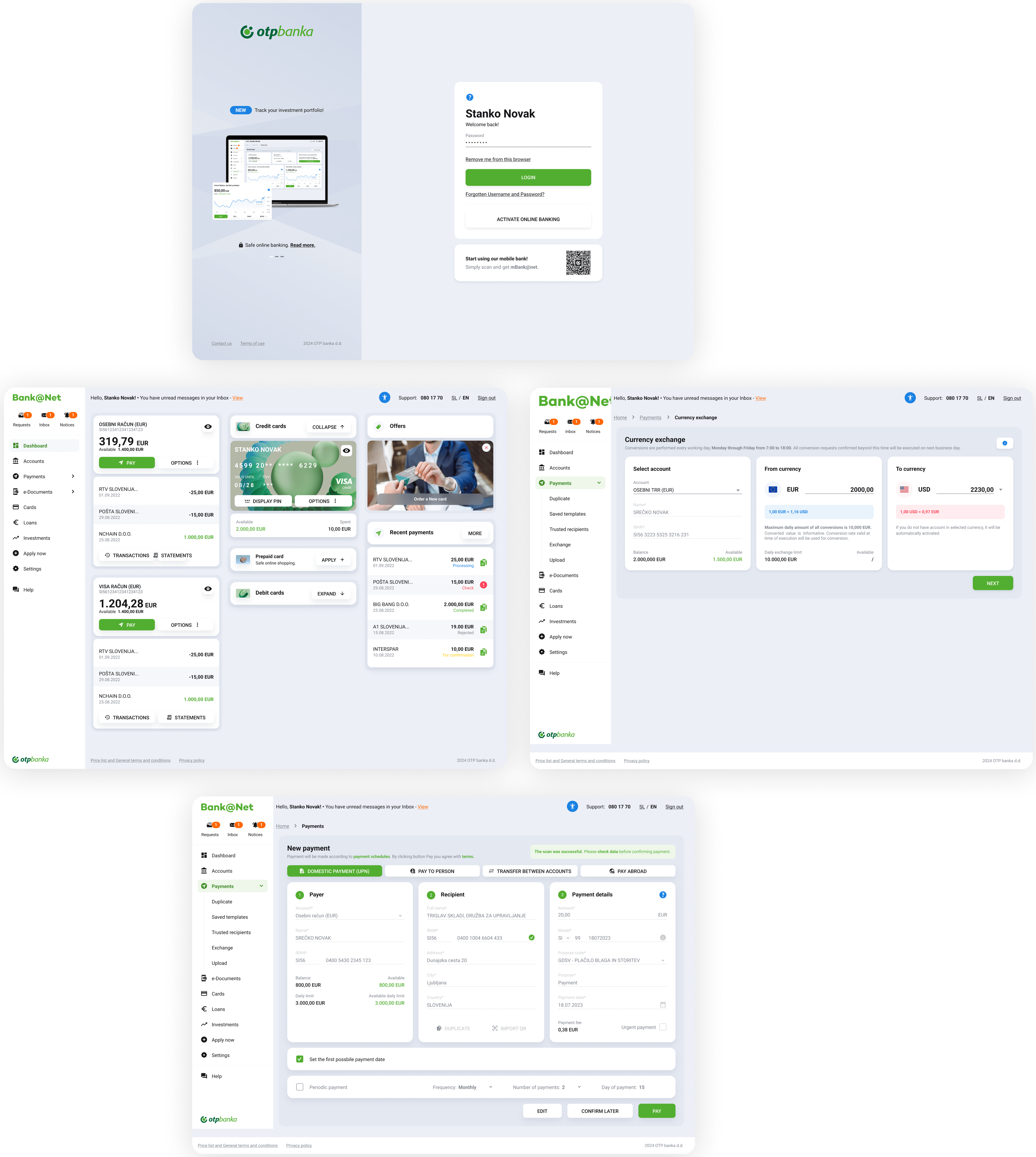
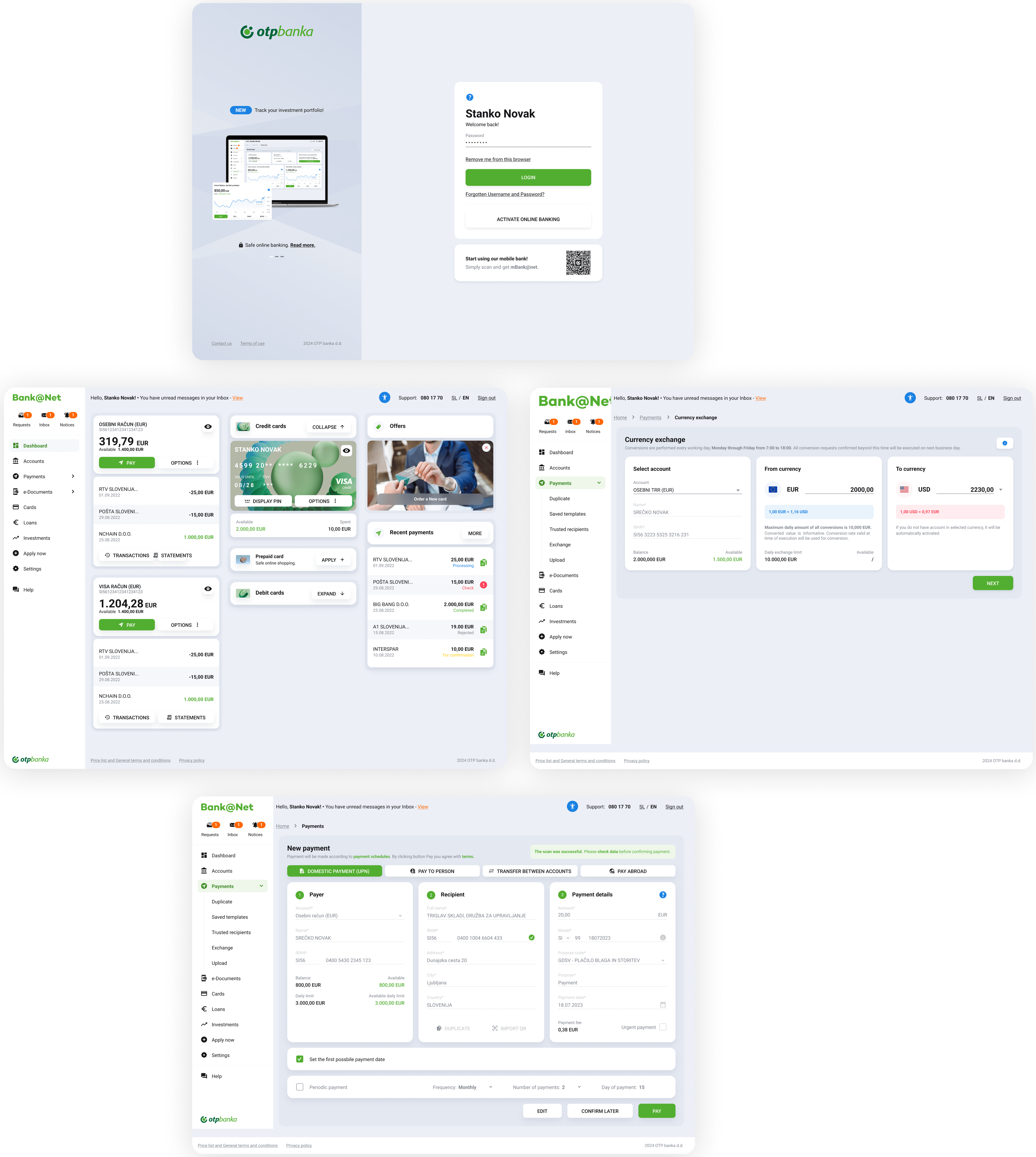
Bank@Net

Bank@Net is a web-based banking platform for the second largest bank in Slovenia. It received an award for the best online banking platform for its user-centered design that makes payments and personal finance management easy and enjoyable.


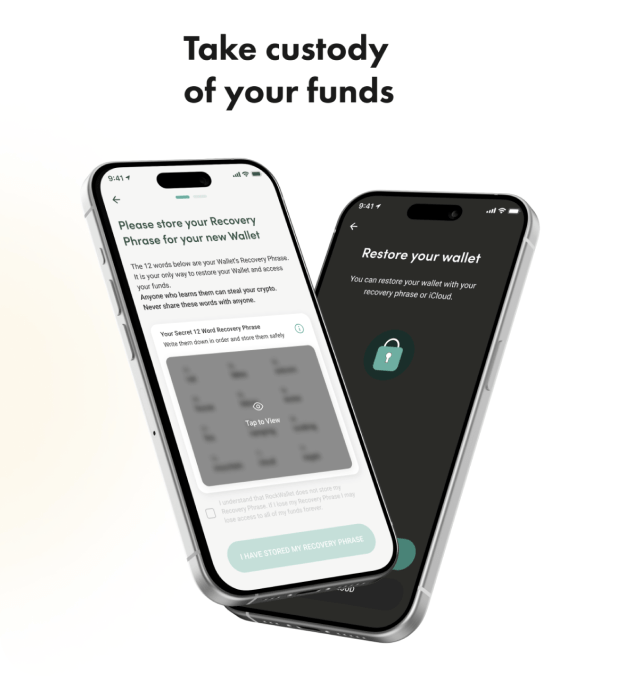
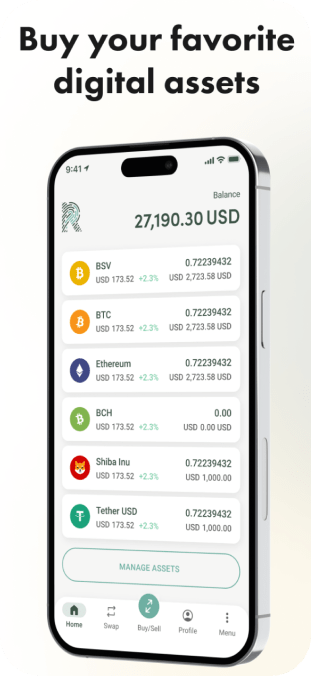
RockWallet
RockWallet is a self-custody mobile crypto wallet for storing and managing digital assets. RockWallet is designed to securely store, send and receive various digital currencies like Bitcoin, Ethereum, Litecoin and many more. It offers buying, swapping and selling digital assets with payment methods such as Card and ACH. Among latest security features such as biometrics and 2Fa app offers self onboarding with built in KYC and AML process.




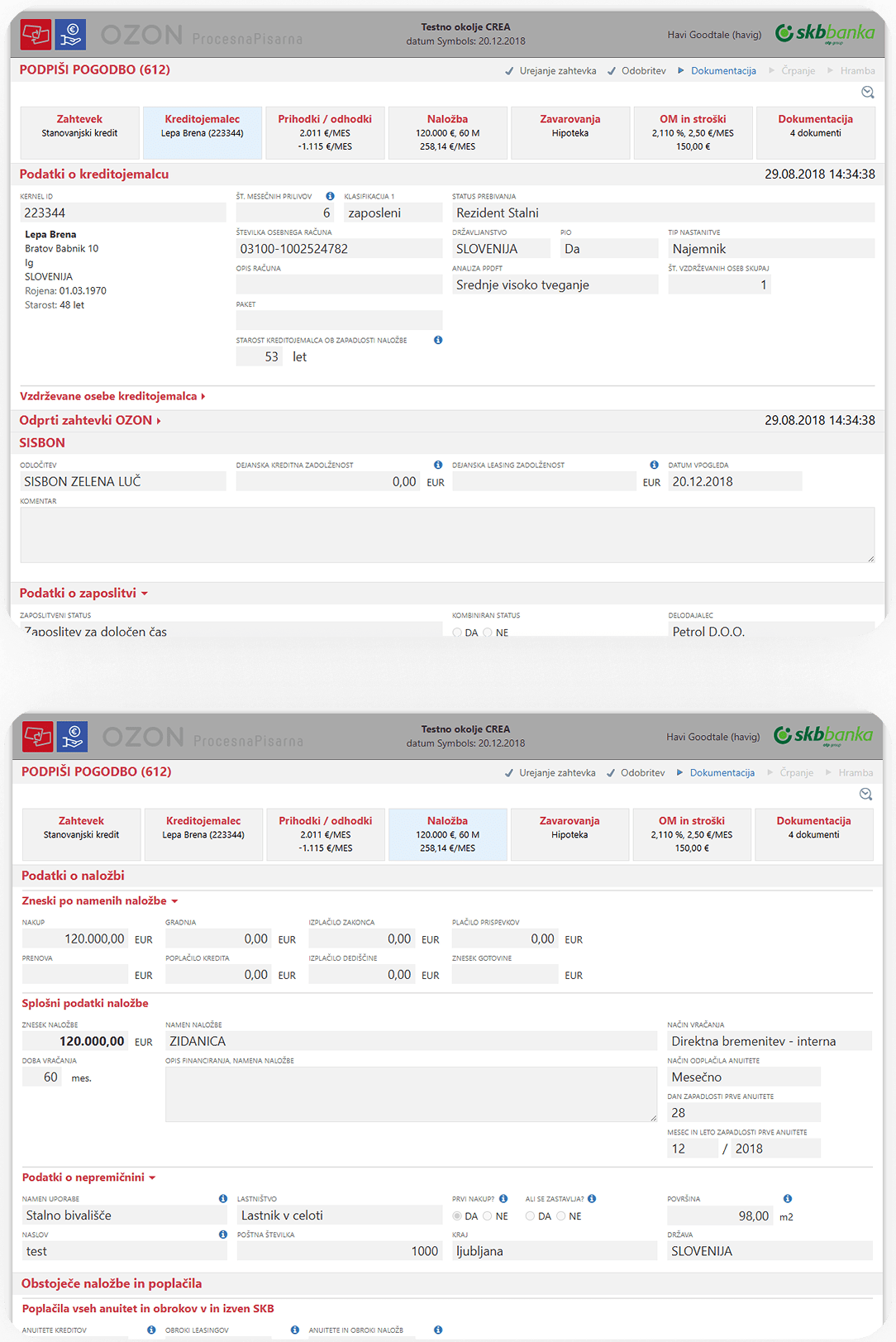
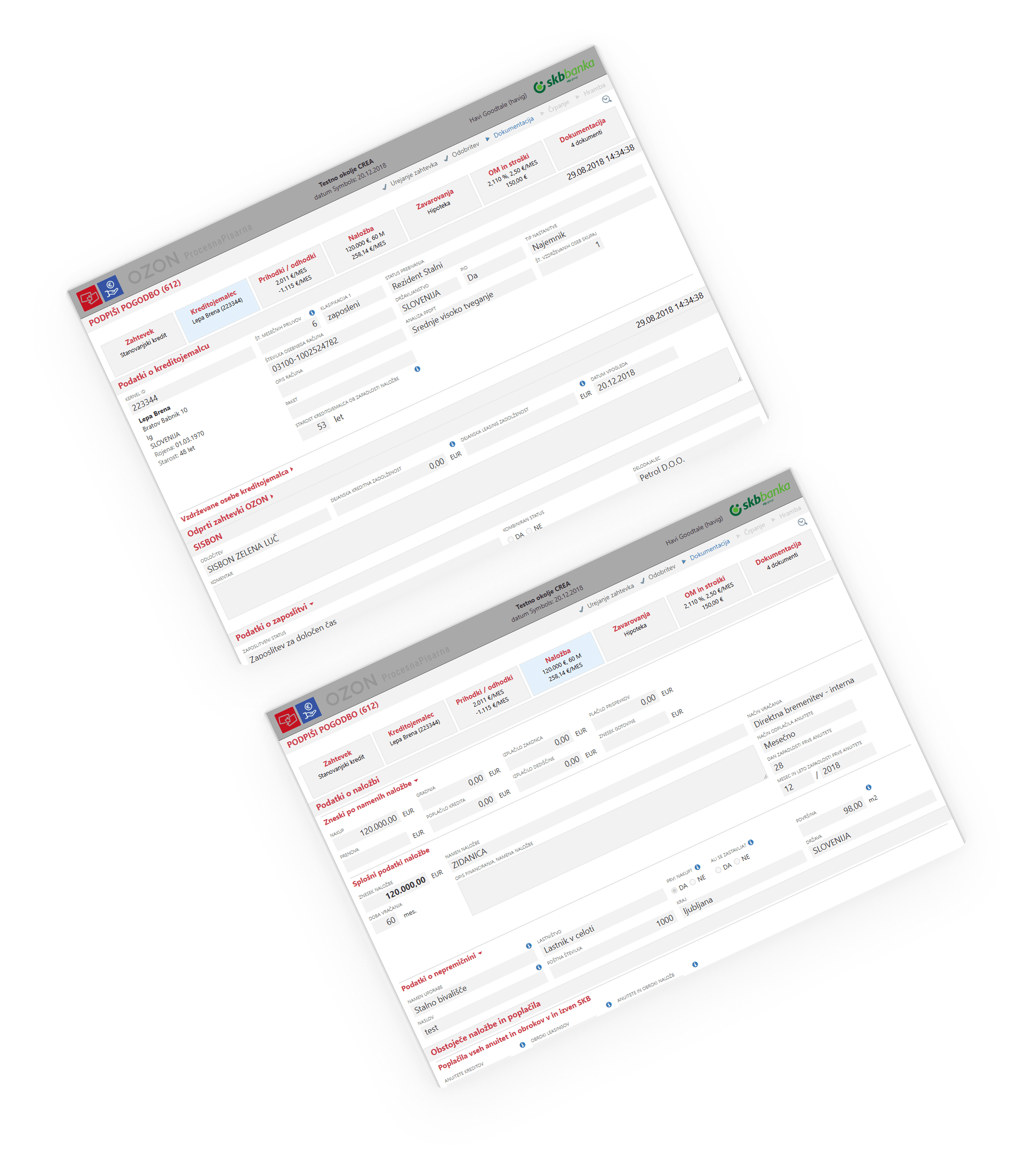
SKB Bank

The bank faced slow, fragmented credit approvals and Excel-based scoring and product rules. For SKB, we automated and digitalized the credit approval process, linking front-office and back-office operations across application handling, approval, contract signing, disbursement, and automated archiving. By embedding scoring and creditworthiness checks and centralizing all data, the system ensures speed, transparency, and compliance. As a result, even complex loans are approved within days, processes run error-free, and the client achieved immediate efficiency gains and a smoother customer experience.


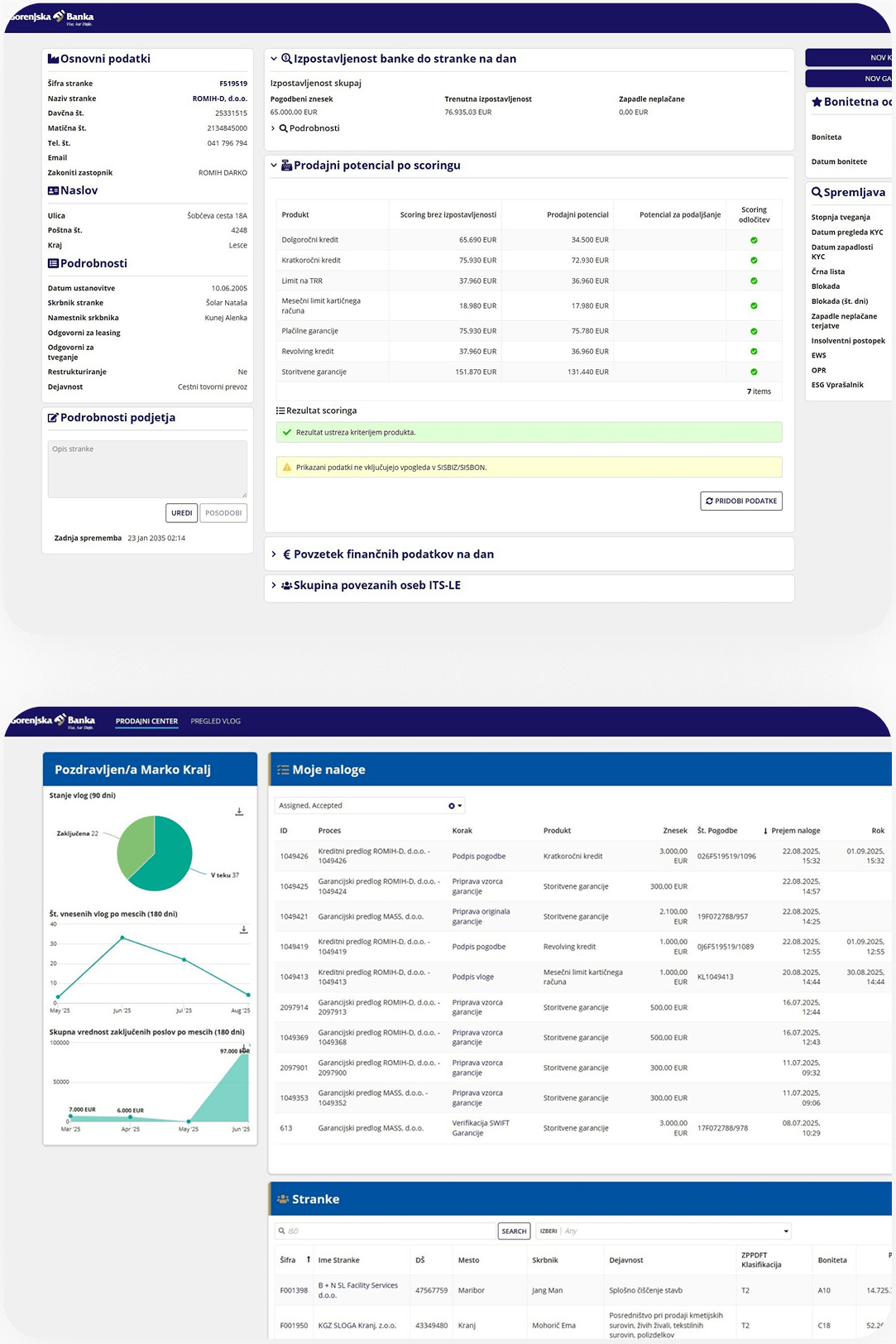
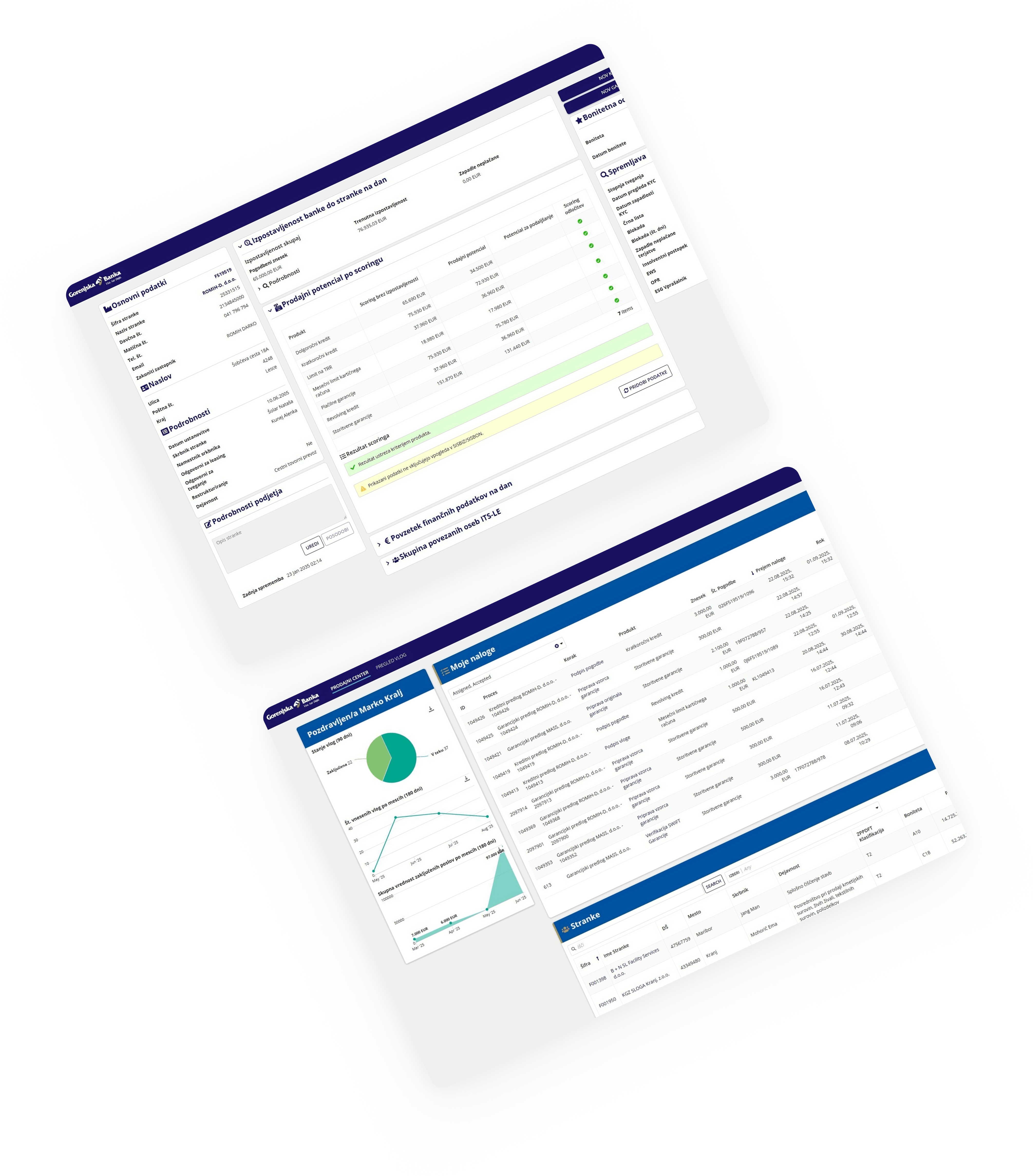
Gorenjska Banka

Gorenjska Banka d.d. was having difficulties with quick loan approval for small business since it took them average of 8 days to approve a loan. This was due to manual work from various participants to gather all relevant data and prepare the required documentation. To help them achieve that goal we used Appian platform and within 3 months, we analyzed and optimized their existing processes, by designing new processes and user interfaces with integration to their backend retrieving relevant data. This optimization helped them reduce the average time for approvals to less than a single day with a minimum time of just 10 minutes. Users feedback is that they are thrilled with the new application since it's straightforward to use and helps them achieve customer's goals sooner, resulting in greater customer satisfaction.


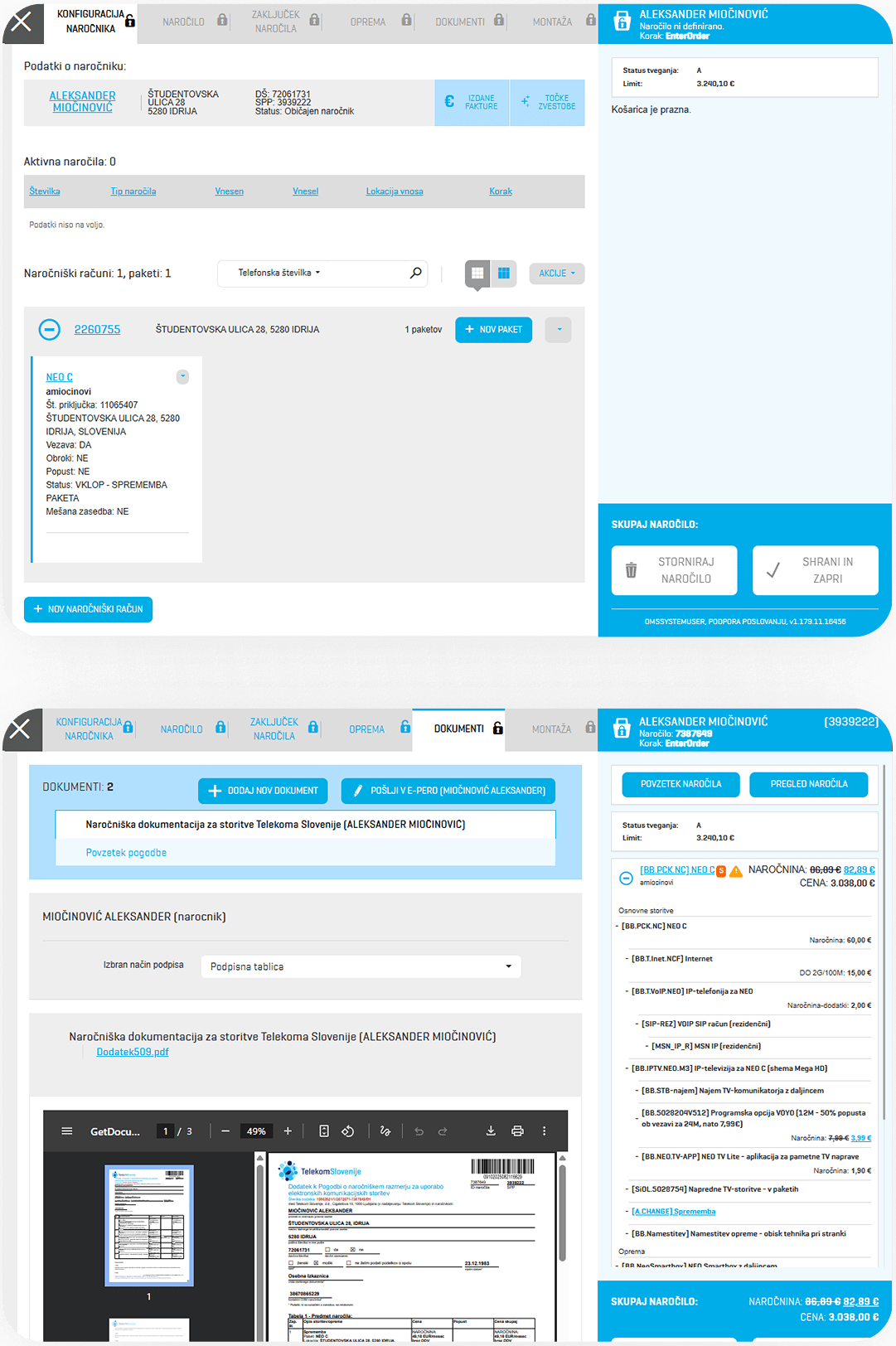
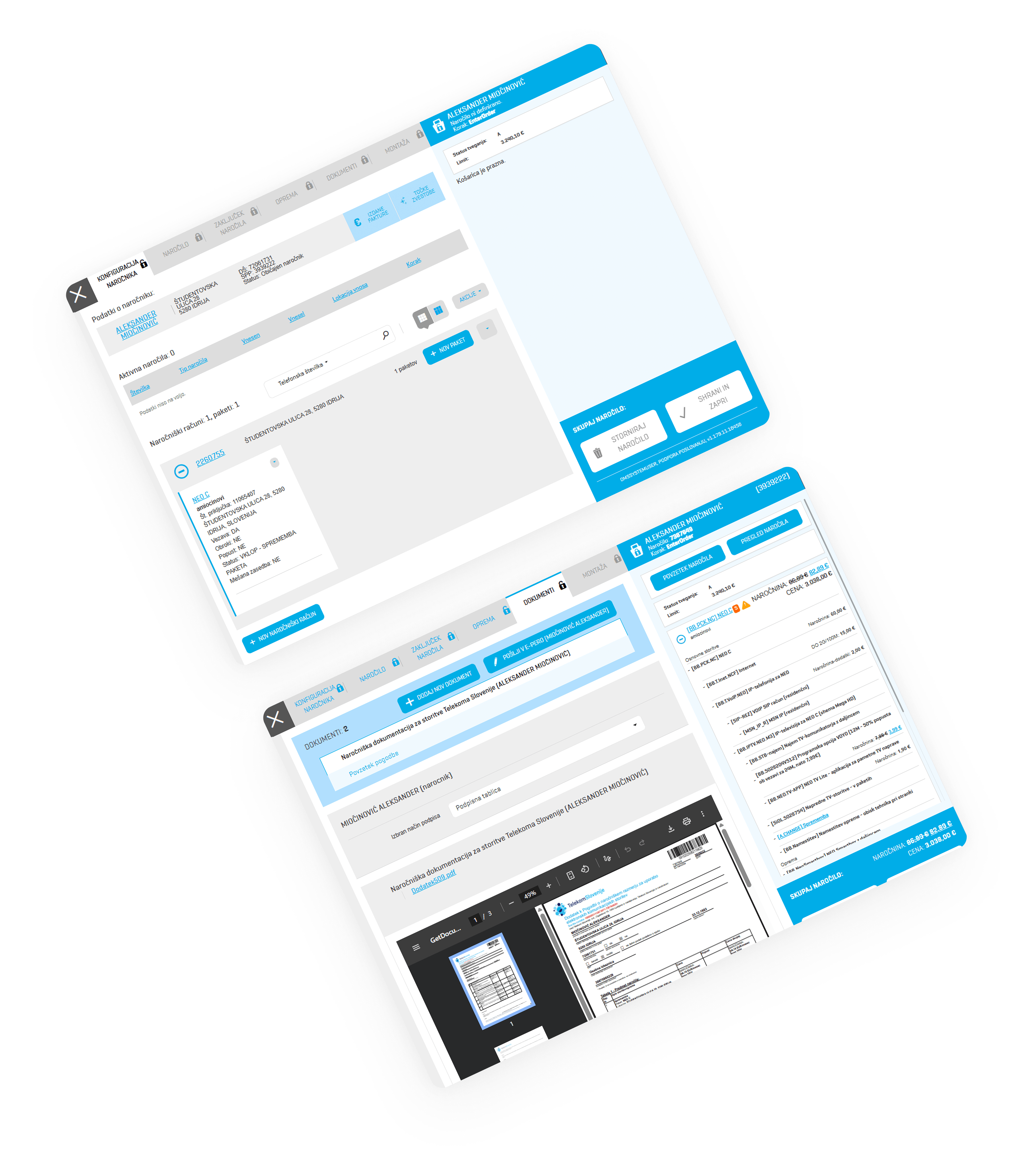
Telekom Slovenije

Telekom Slovenije d.d. as a leading tel-co company in Slovenia had a challenge to optimize broadband installation processes for their extensive product catalog by reducing installation times, reducing costs and increasing profit margin in the process to remain a leader in the market. We at Equaleyes helped them achieve that, by optimizing and implementing processes with use of IBM BPM platform, and developing Order Entry system for internal users and external sales partners. The improved processes orchestrate more than 20 backend systems (SAP, CRM, API's,...), which helped them reduce order completion times on average by 80%. Through our achievements, we built a partnership that has thrived for over 20 years and it’s still growing stronger.


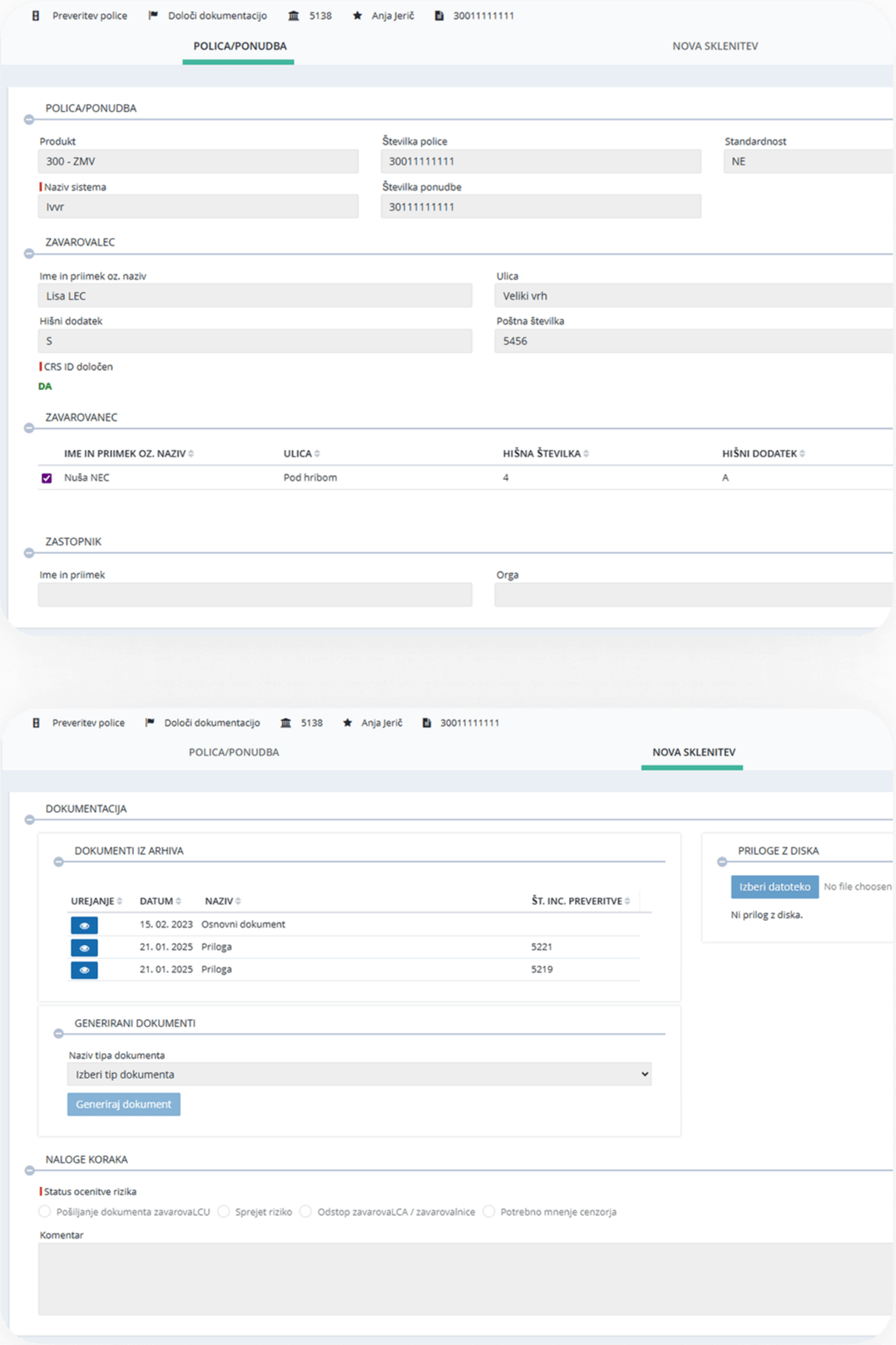
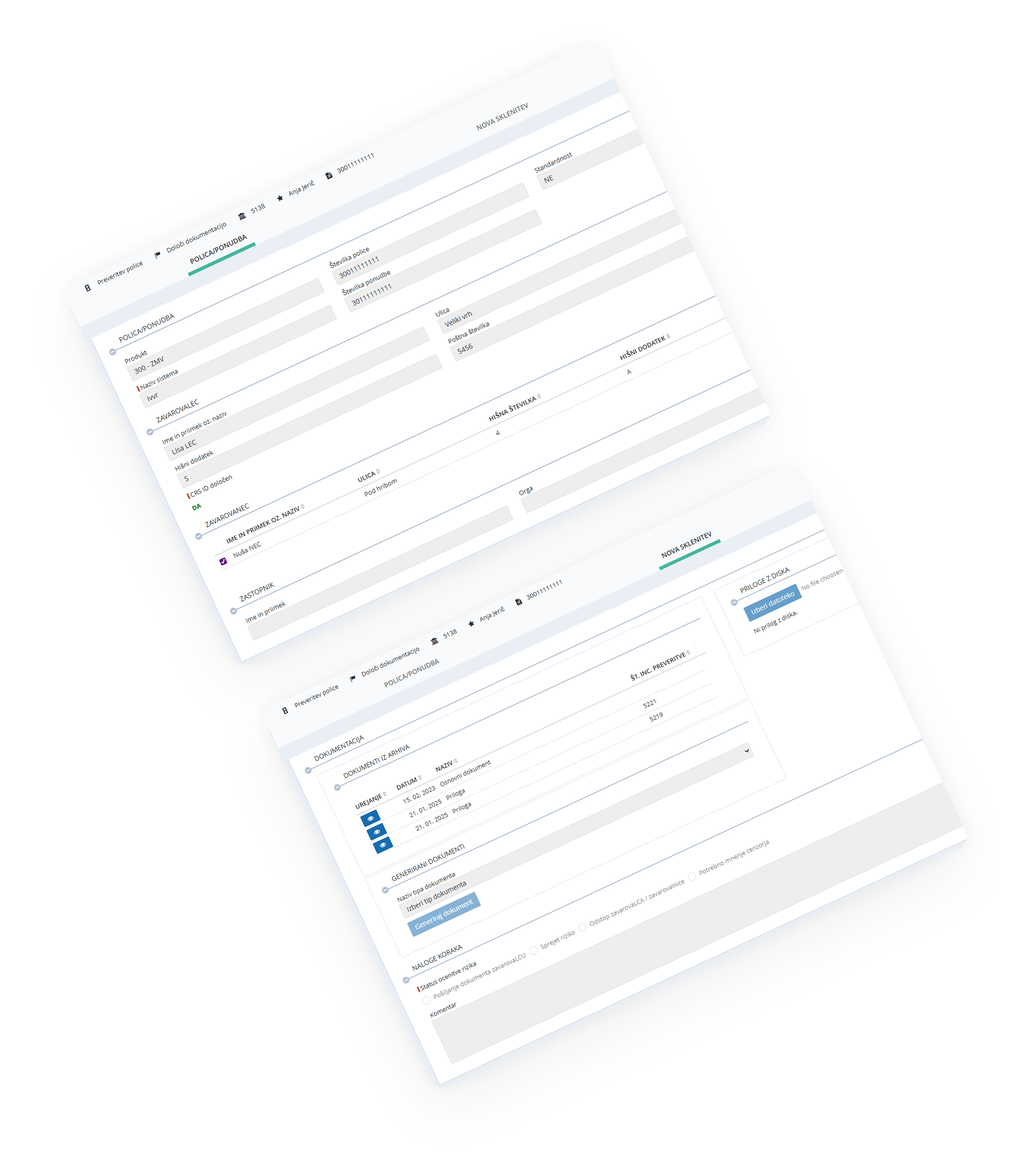
Generali

Generali was having issues with slow error-prone policy processing which was done with tasks being done through Excel. Documentation and information was scattered across multiple systems. We automated and digitalized core processes, including onboarding, policy changes, document handling, task allocation, and centralized data management. The system standardizes workflows, reduces errors, and makes all activities traceable. As a result, routine tasks are faster, employees focus on higher-value work, audits are simpler, and system data supports planning and continuous improvement, delivering clear efficiency gains and improved service quality.


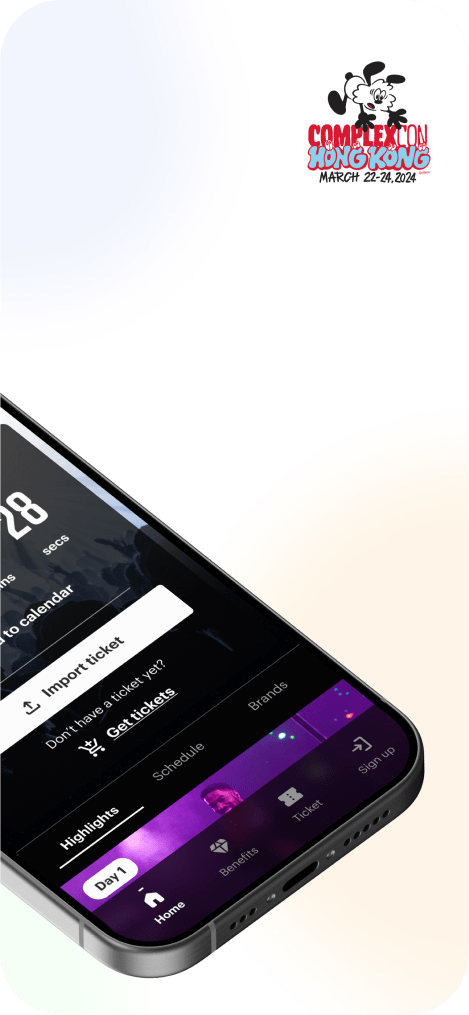
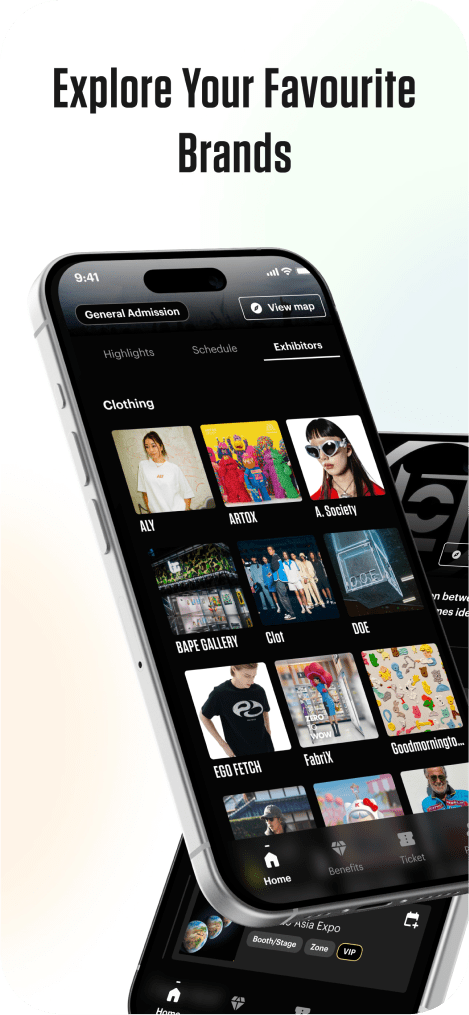
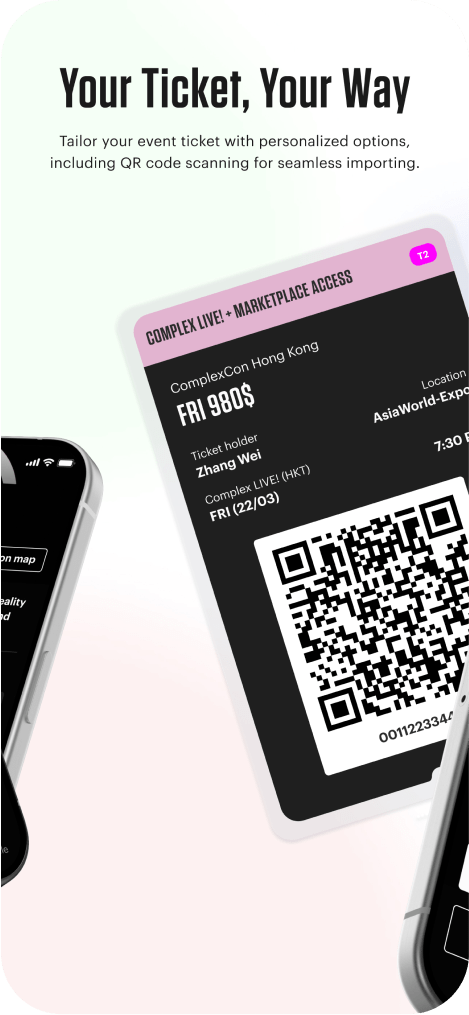
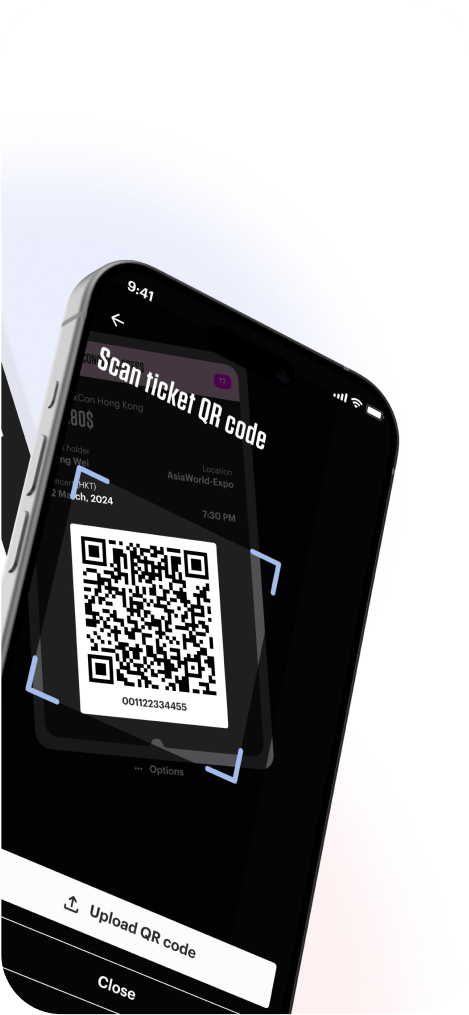
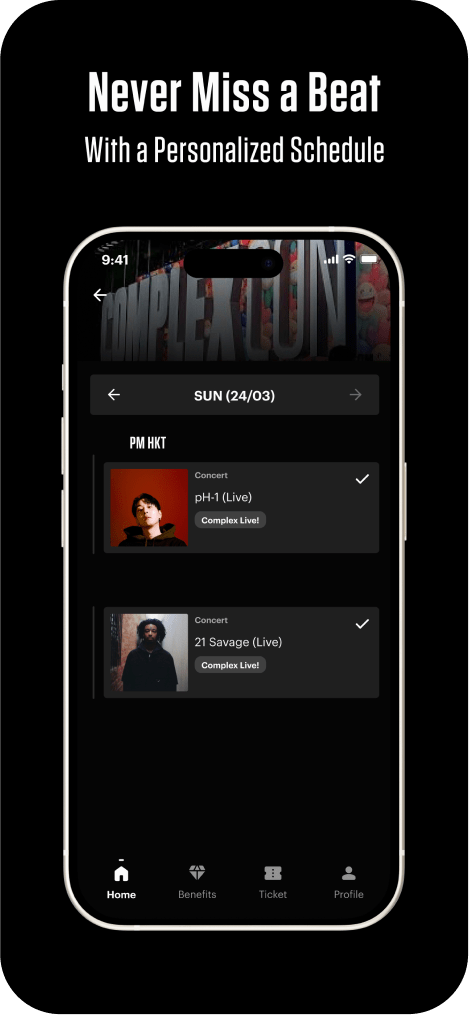
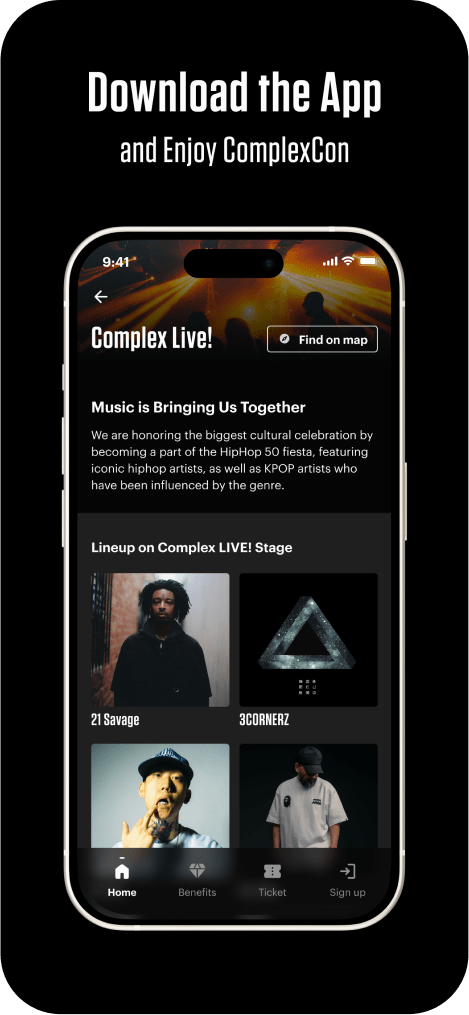
COMPLEX
Complex app is a central point for the festival ticketing system, allowing users to scan and add their physical tickets directly into the app. App offers a range of features such as interactive conference map, event schedule, list of partners and exhibitors and many more. With Complex app we’ve enhanced the conference experience while reducing clients operational costs.








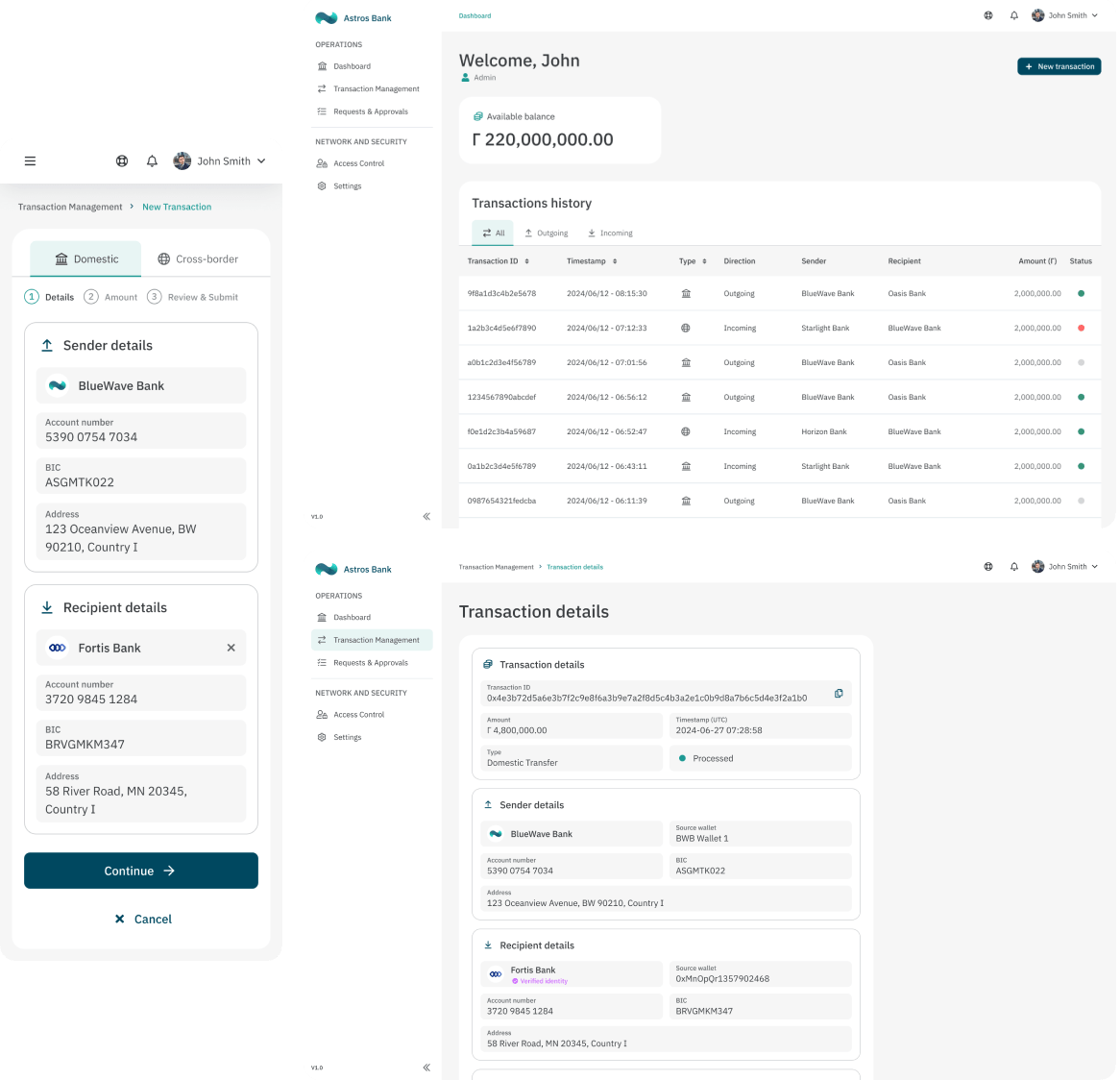
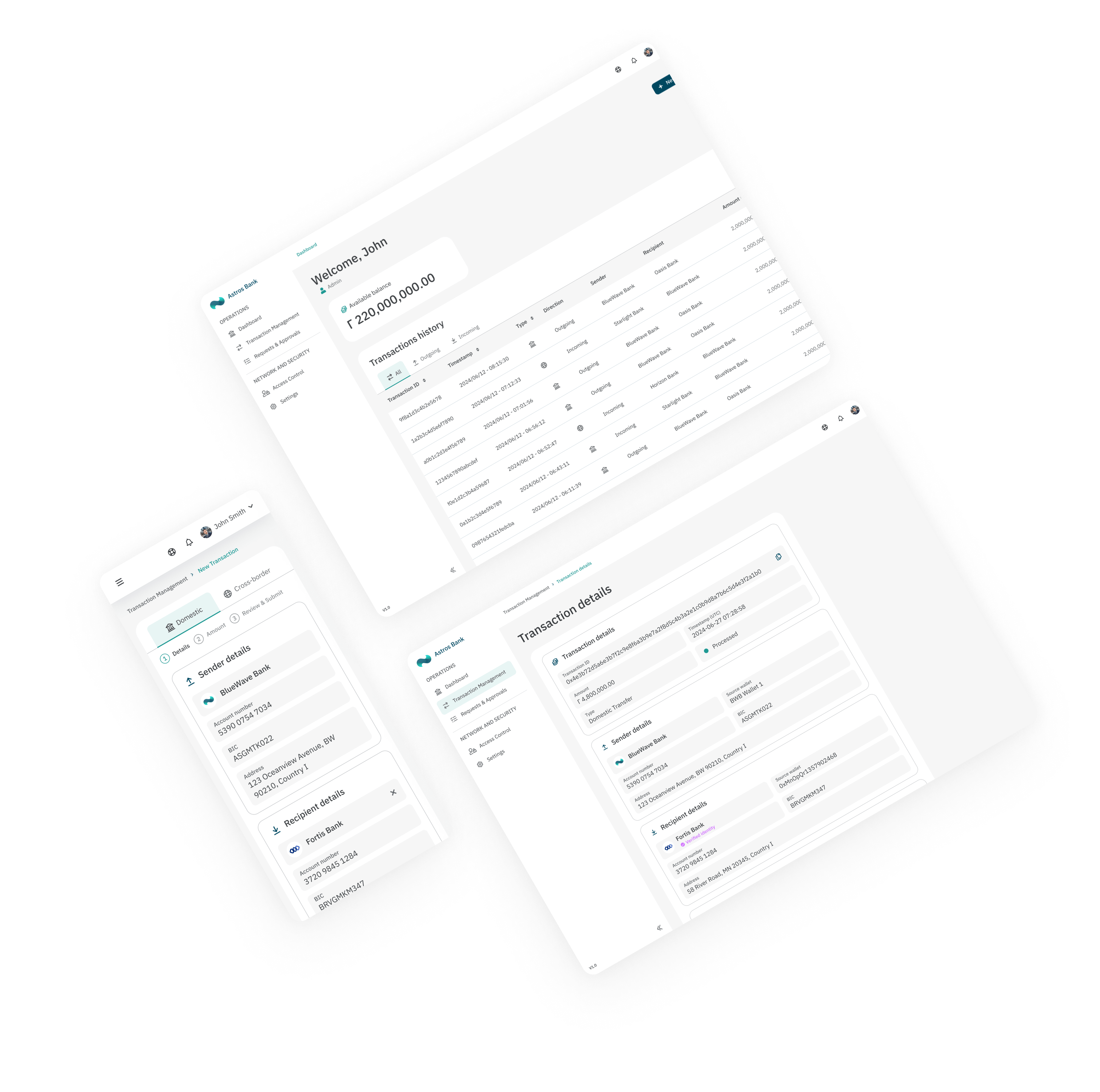
CBDC

Safe and Efficient Central Bank Digital Currency (CBDC) Payments System that enables fast, cost-effective, and secure transactions while ensuring broad participation in the payments ecosystem. The system supports instant payment capability, interoperability, and ease of transfer across different forms of money, allowing seamless integration with existing financial infrastructures. Ensuring identity sovereignty, users maintain control over their personal data and transaction privacy. The solution is scalable, universally accessible, compliant with regulatory frameworks, and adaptable to evolving societal and technological needs.

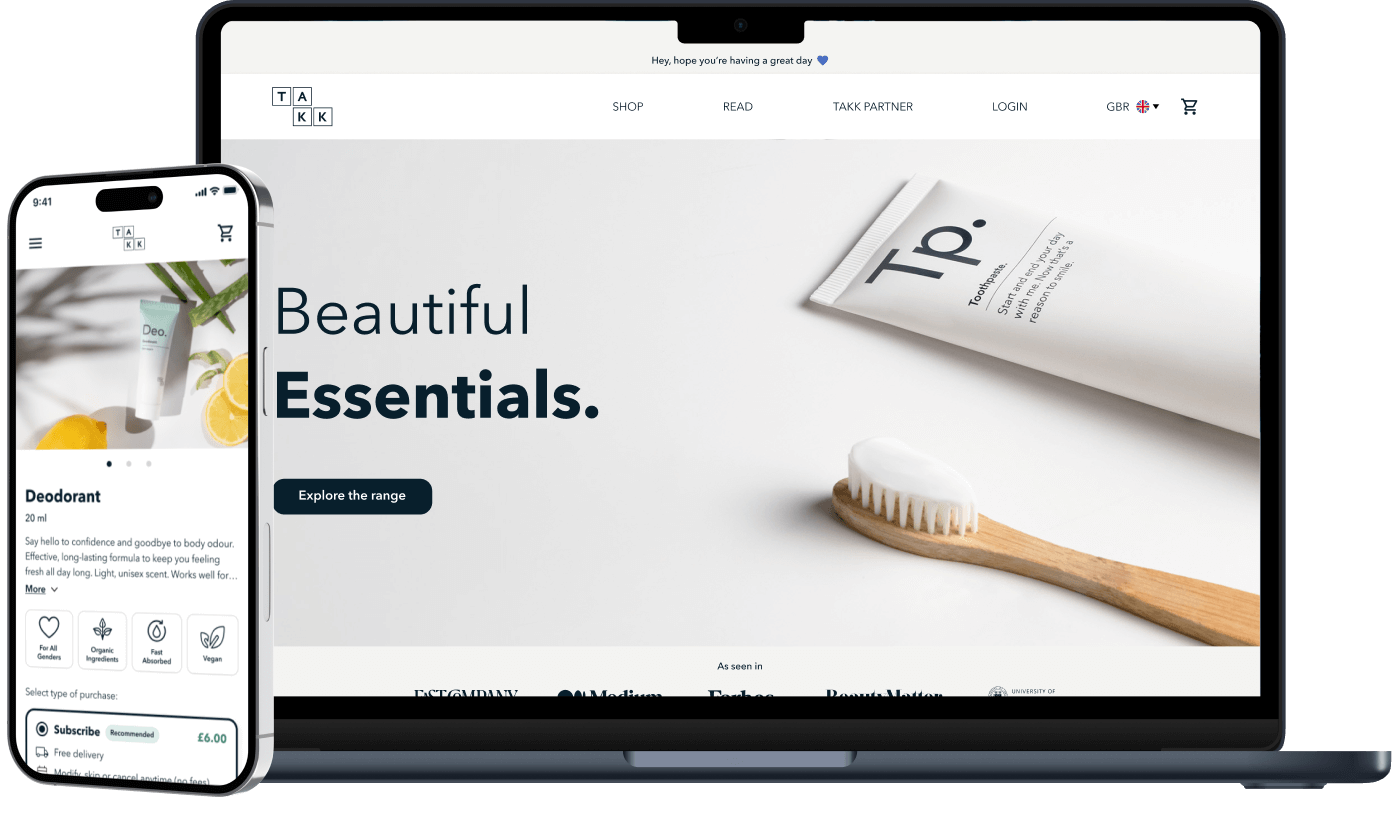
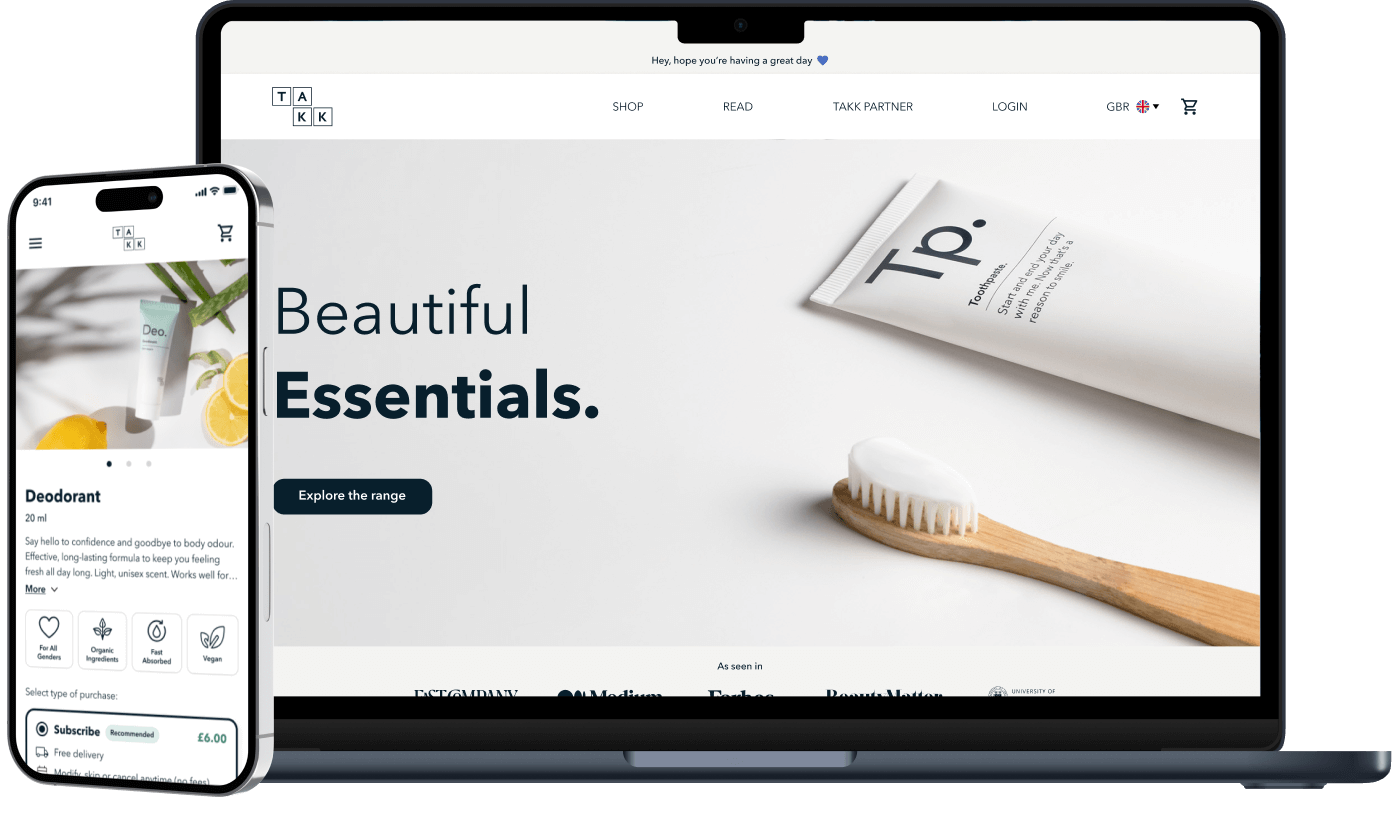
TAKK

When building TAKK the focus was on creating a user-friendly, fast, and effective e-commerce website, suitable for both one time and regular subscription model purchases. Takk is supported in multiple languages, and offers a variety of products for clients to choose from. By keeping the user interface intuitive and mobile-friendly we created a platform which users can access and use throughout the day.

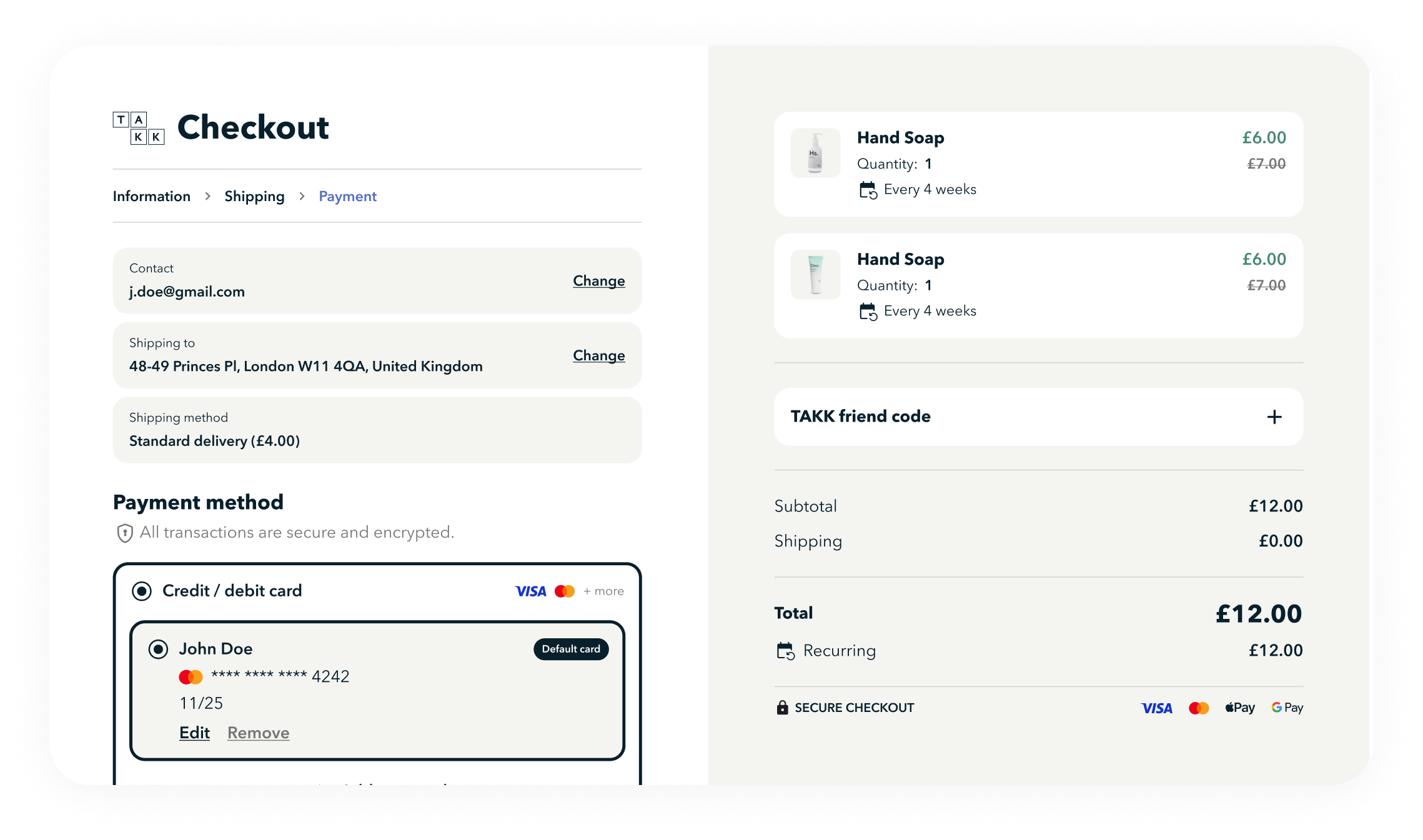
Custom subscription model solution.

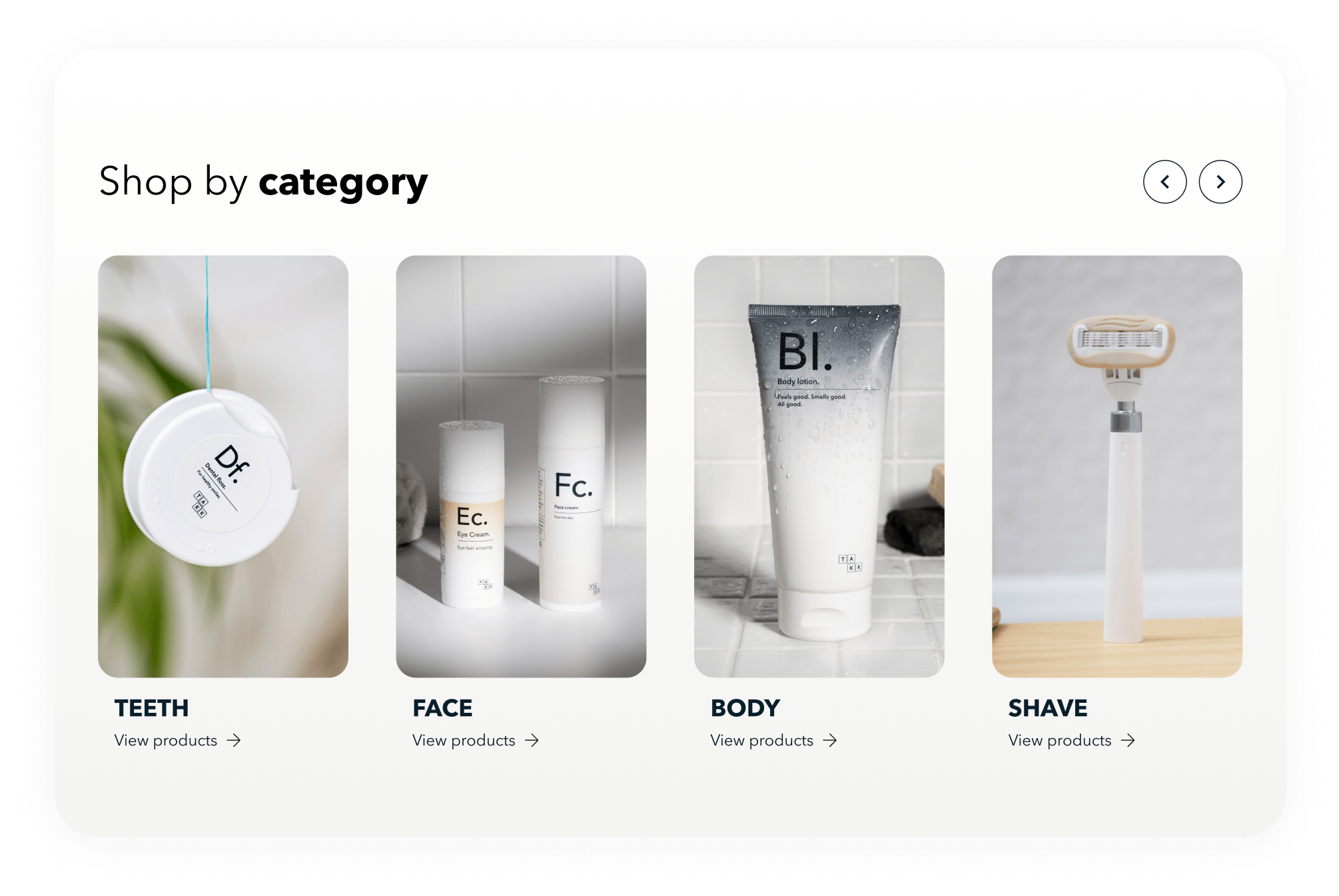
Custom-Built Product Categories.

Tailored Checkout Process.

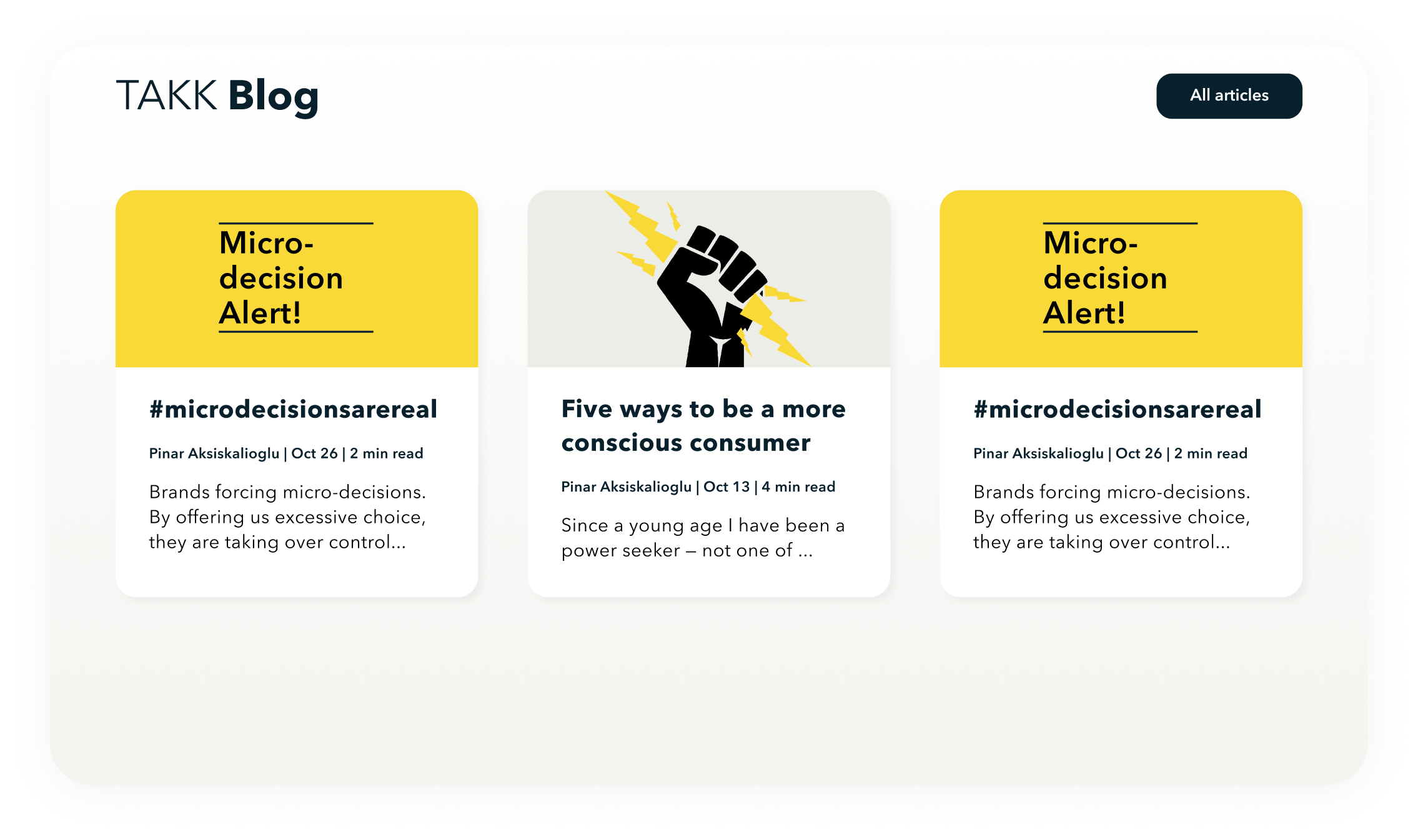
Engaging Blog Layout.


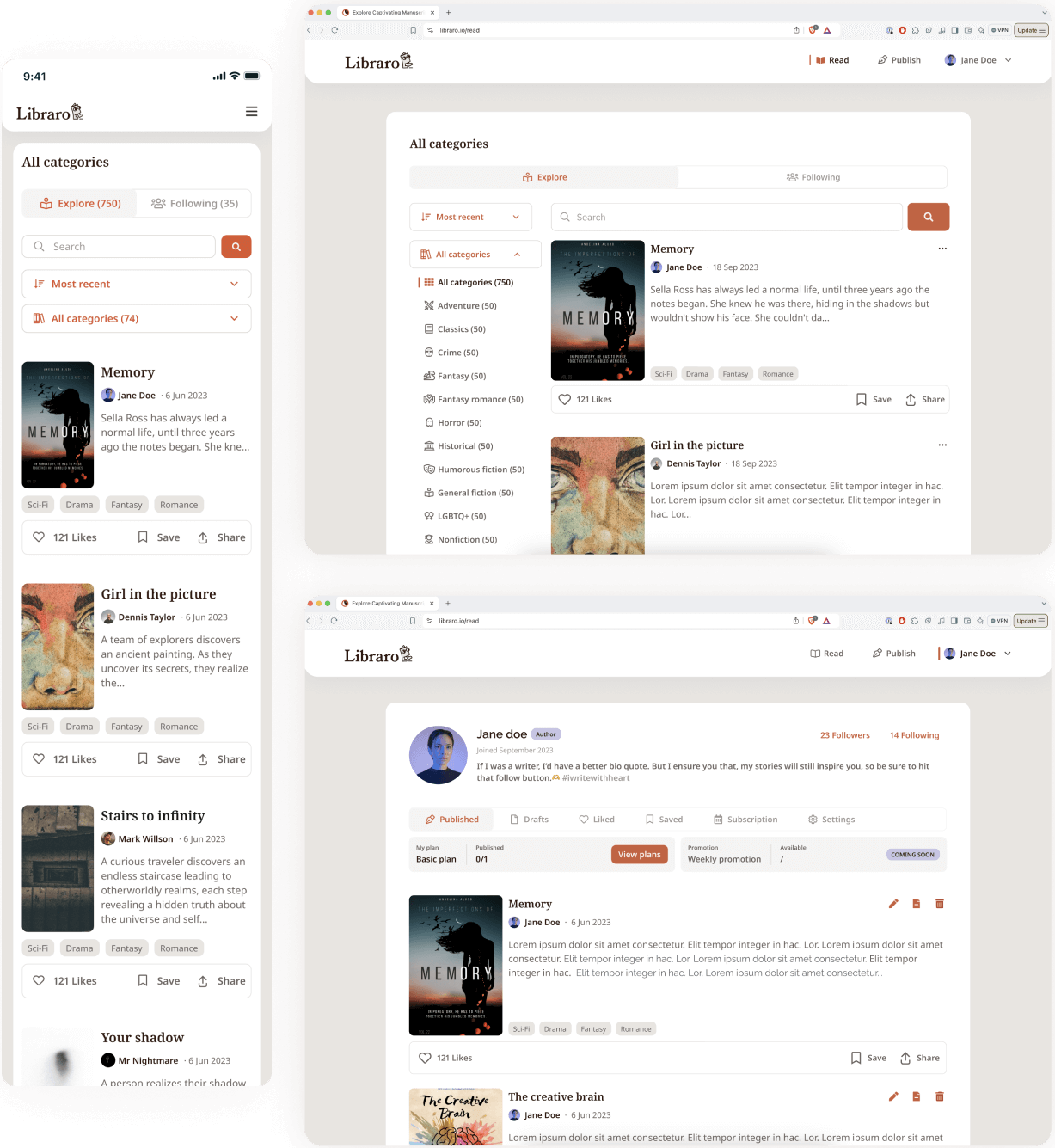
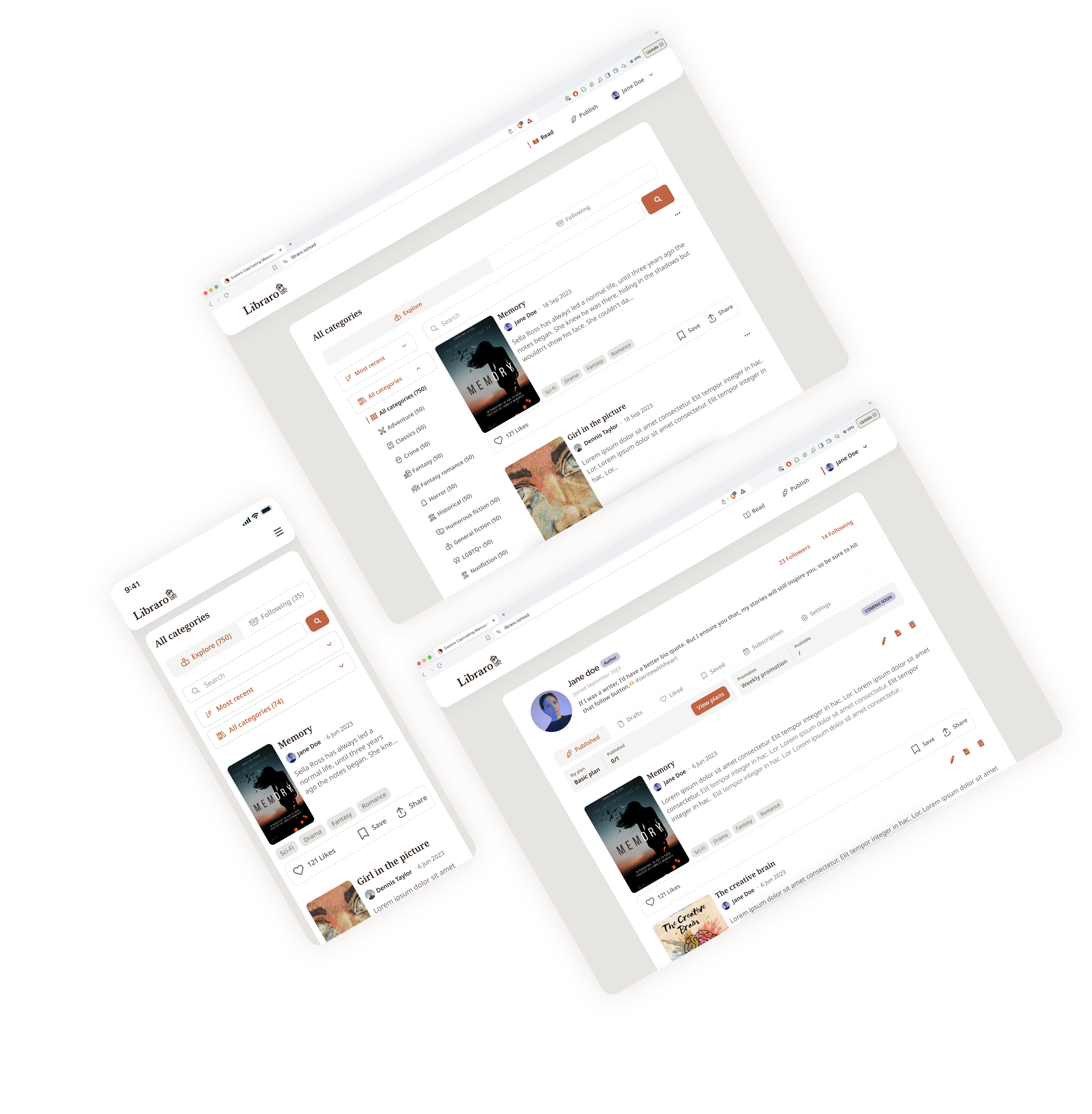
Libraro

Their approach leverages blockchain technology to create an online creative community that protects authors' rights and helps them build a fan base. For publishers, the platform simplifies the discovery of original literature with an existing audience. By focusing on transparency and security, they provide a space for authors to safeguard their work and engage with readers, fostering collaboration. Their vision is to revolutionize publishing by democratizing the discovery and distribution of literary content.


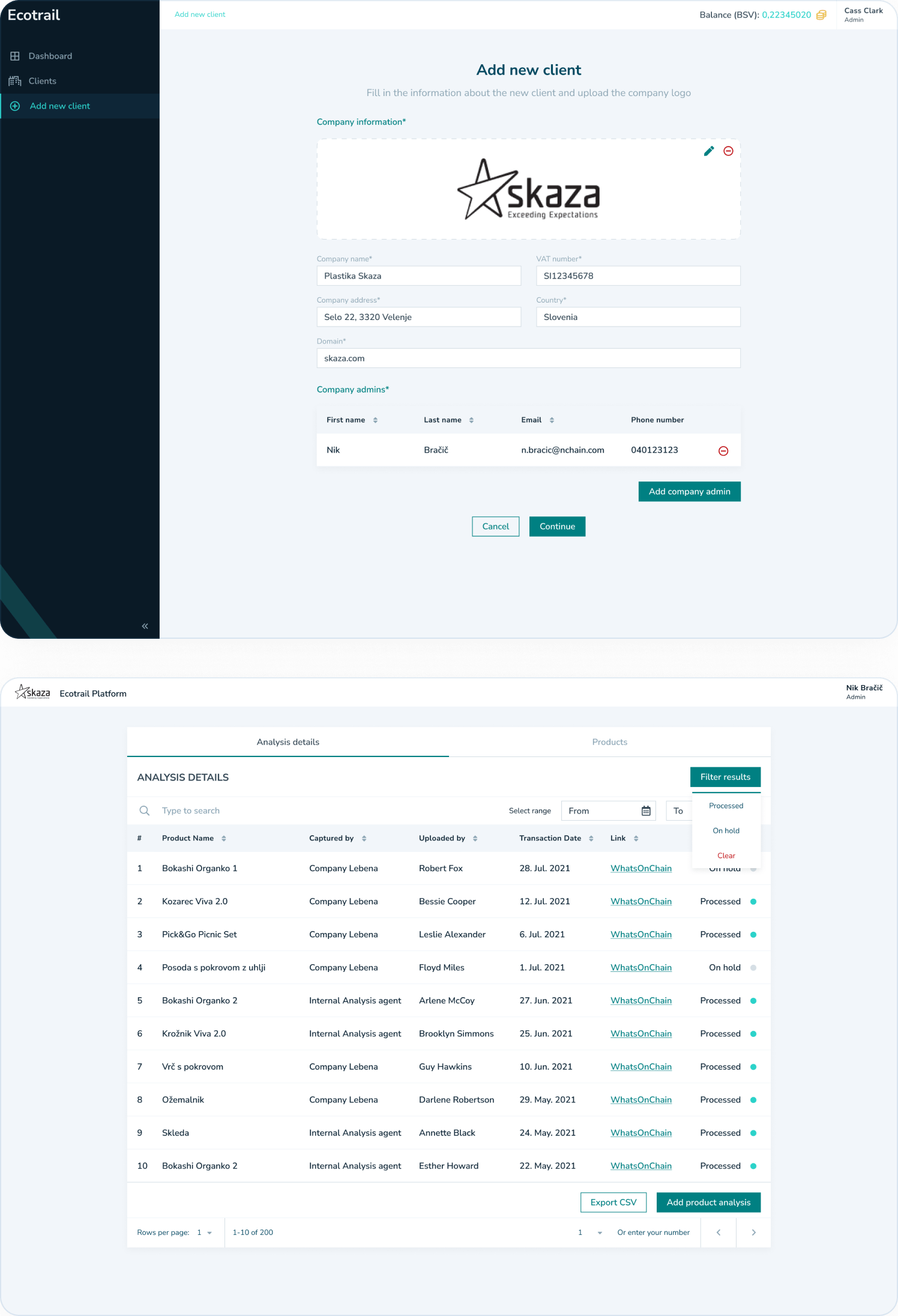
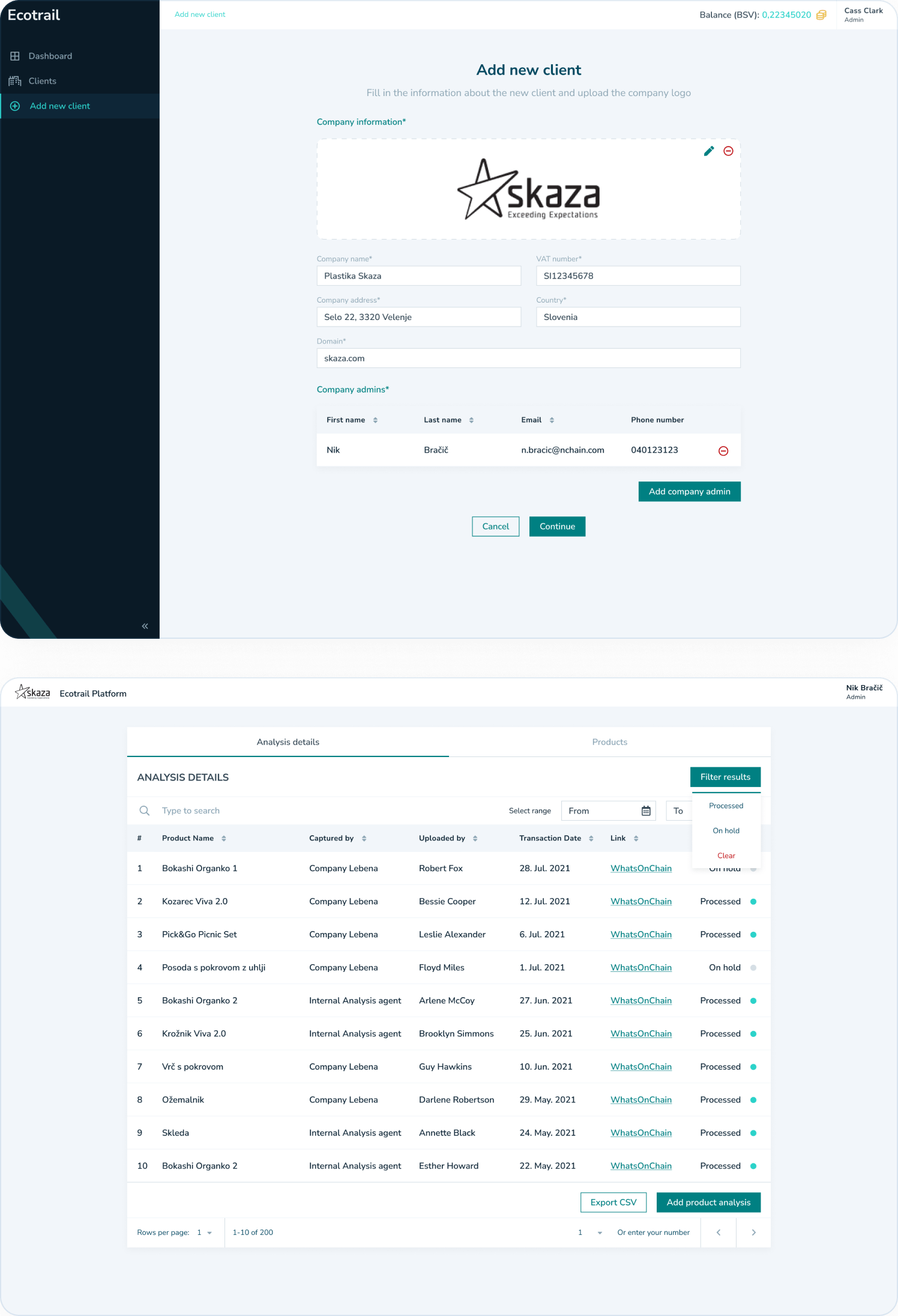
Ecotrail

V sklopu javnega razpisa “DEMO PILOTI II 2018” je sofinanciran projekt “Sistem za učinkovito in transparentno proizvodnjo”, “EcoTrail” v konzorcijskem konceptu. Namen izvedbe projekta je razviti in demonstrirati standardizirano informacijsko rešitev za vzpostavitev just-in-time proizvodnega okolja (JiT okolje) ter izkoristiti možnosti, ki jih nudijo blockchain tehnologija, IoT (Internet stvari) in obvladovanje velikih količin podatkov.
Naložbo sofinancira RS in EU iz Evropskega sklada za regionalni razvoj (www.eu-skladi.si).
Časovni okvir izvedbe: 3.1.2019 - 31.12.2021.




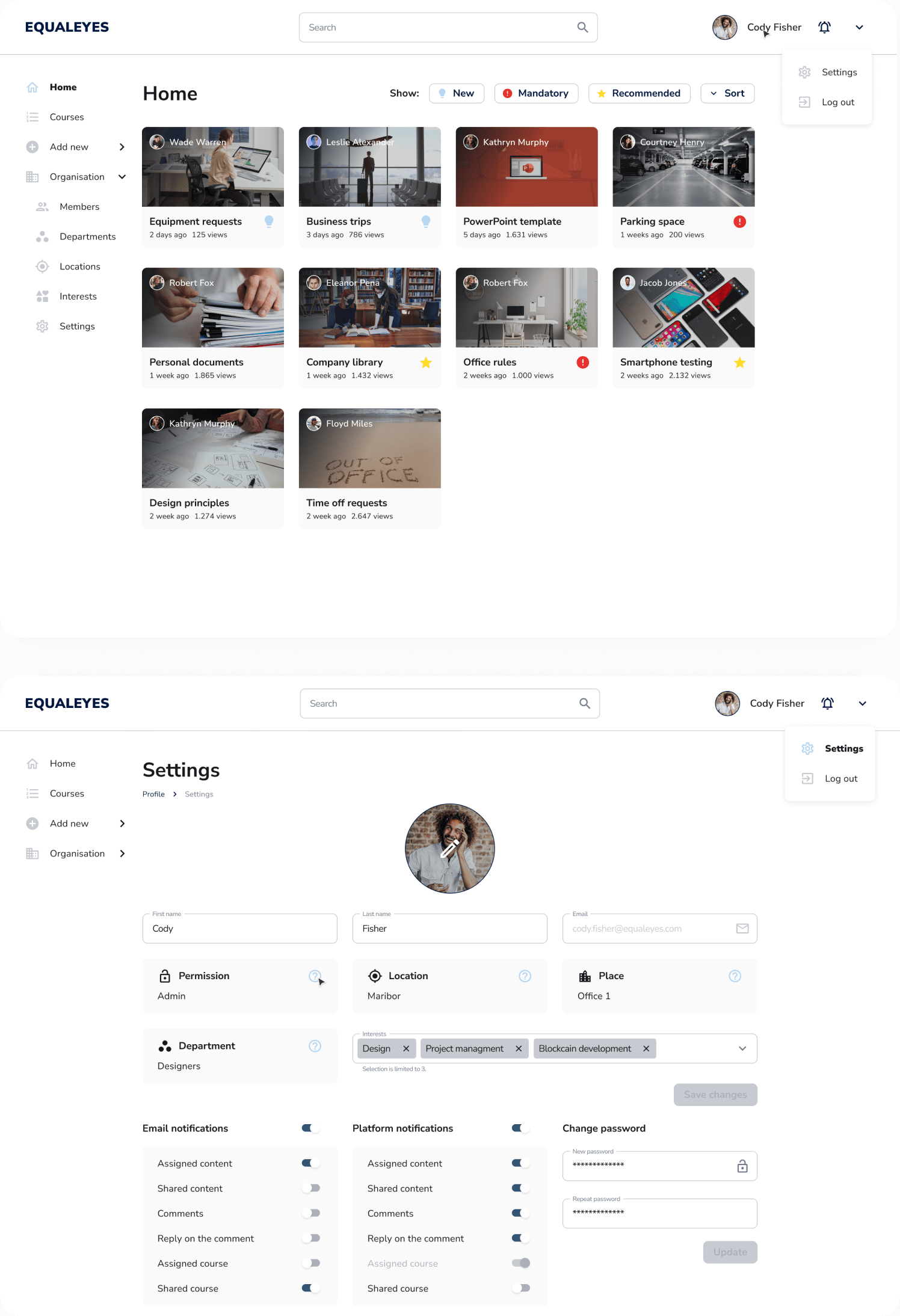
LR system

V letu 2020 smo uspešno kandidirali na razpisu SPIRITa Slovenija, javna agencija "SPODBUDA TRAJNOSTNE POSLOVNE STRATEŠKE TRANSFORMACIJE IN RAZVOJ NOVIH POSLOVNIH MODELOV V SLOVENSKIH PODJETJIH ZA LAŽJE VKLJUČEVANJE V GLOBALNE VERIGE VREDNOSTI" - Sklop A in Sklop B, in sicer v Sklopu B z namenom izvedbe projekta "Razvoj sistema za učenje (LR System)".
Javni razpis je sofinanciran s pomočjo
- Evropskega sklada za regionalni razvoj: www.eu-skladi.si,
- Ministrstva za gospodarski razvoj in tehnologijo: www.mgrt.gov.si ter
- SPIRIT Slovenija, javne agencije: www.spiritslovenia.si. Časovni okvir projekta: 1.4.2021 do 31.10.2021.