The dialogue you are about to read is a simplified version of the first discussion we usually have with prospective clients regarding the quote for a mobile or web application. The dialogue is not trying to be funny, per se; its author is a product manager, not a comedian. Furthermore, the author’s opinion might not be fully thought through, but it was written in the hope that it would help our prospective clients get a better quote for their app requirements, no matter whether they go on to hire us or someone else.
Prospective client: Hi, I need an app for my idea. It’s something I can’t disclose right now. How much would the app cost and how long would it take to build it?
Me: A lot? Not much? Six months? Depends?
Prospective client: Please give me a number.
Me: 42?
Situations like the one above happen all the time, not just in our domain, but anywhere. Imagine you’re buying a new car and you ask someone how much a new car would cost. I’m quite sure they’ll ask you first what kind of a car you have in mind. Is it a family car or the latest Tesla? Maybe a Ferrari? The price difference is enormous, and the same goes for applications.
Before we even touch on the question of how much an app costs, it is necessary for us to know: What is it supposed to do? What is the idea behind it? Who are the target users? What should the app help them to achieve? These questions, and more need an answer before we can grasp the complexity of an app in order to estimate how long it will take to build – and how much it will cost.
In a land far, far away lives an ideal client who has all these things figured out, has a large target group of potential users, knows which problems the product (app) should solve and has enough time and money to pay for it.

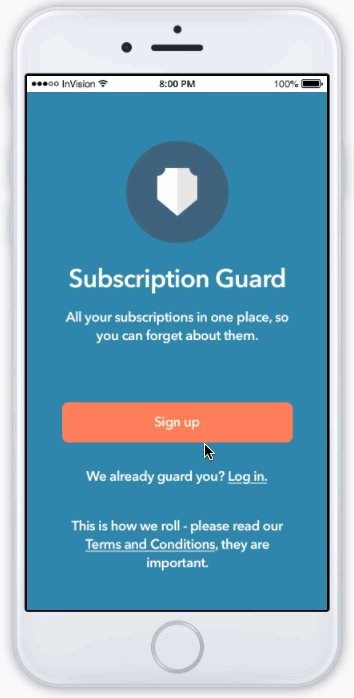
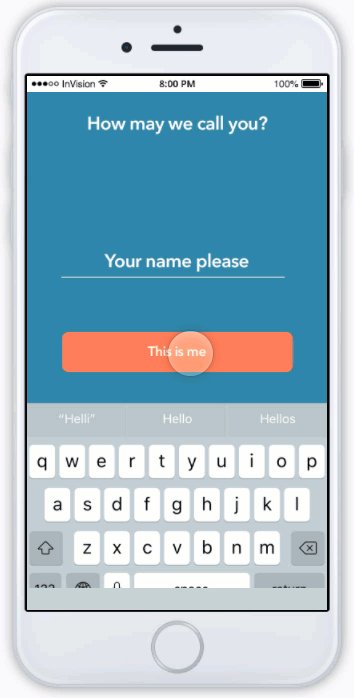
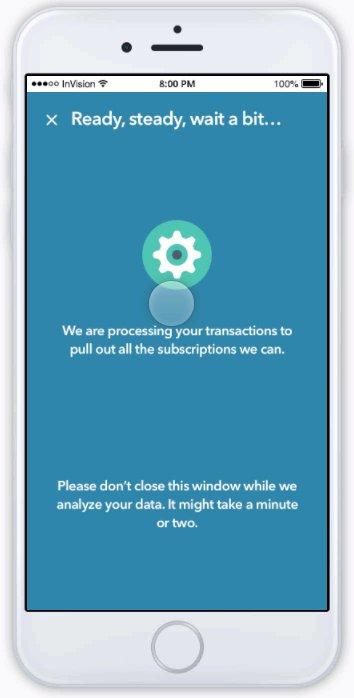
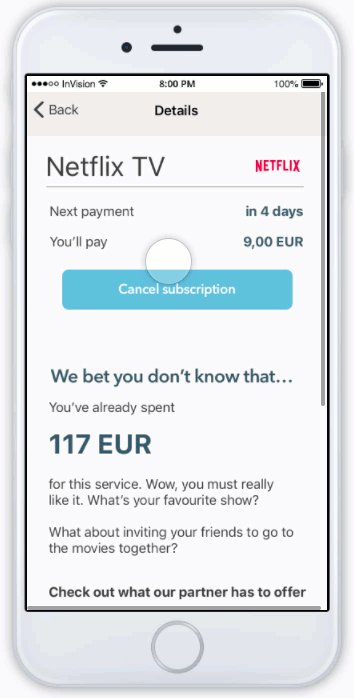
This ideal client – let’s call them Ideal Client – knows that an image is worth a thousand words, but an interactive prototype is worth even more. Why? Because the prototype can be used for user testing to validate assumptions about prospective users, their problems, and proposed ways of solving them. Furthermore, when programmers click through the prototype, they see how things should flow the way Ideal Client envisioned it. Also, they can foresee most of the functionalities that would otherwise pop up after they get down to the nitty-gritty, requiring the scope and budget to change.
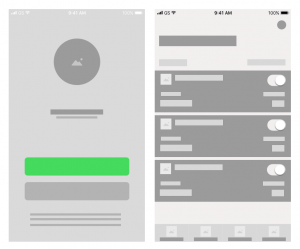
How does Ideal Client get from a napkin to an interactive prototype? Meet wireframe. A wireframe is the first and most critical step towards a headache-less world for everyone involved in the process of bringing your product to life. It is a simplified skeleton of a website or mobile application. Think of it as a blueprint for a house – you see where the walls will be, the room arrangement, the stairs, and other important things. If your imagination is on the wild side, you can put yourself in this blueprint, look around and see your new fantastic life in this house. But if you’re more like the rest of us, you can’t do this alone and need something you’ll be able to play with.


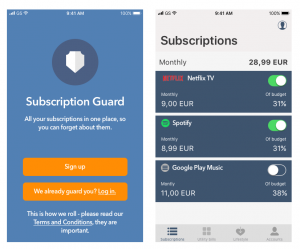
Along comes prototype, the much livelier member of the design documentation. It is a simulation of how things might work, how users will travel through the application from a starting point (registration) to a happy place solving their problems.

To be honest, a prototype is nothing more than a set of interconnected pretty pictures with pre-defined clickable areas and, in comparison to a wireframe, it takes a bit longer to prepare, but looking at the bigger picture, it’s so worth it.
A tale of two clients
There’s no doubt you will be better off if you put some extra effort into preparing wireframes and a prototype. Your application will be better – and cheaper in the end as it’s much easier and quicker to change a few images instead of shuffling tons of code around. If you don’t trust our judgement, here are two stories to illustrate our point.
The story of a client: “I don’t need no pictures, I have it all in my head”
Imagine you decide to build the application without a wireframe and a prototype. You know what you want, and you know your users, right? And developers know exactly what you want because they can see in your head. The development takes three months, and it costs a small fortune. Finally, the day comes when you set your application free.
After a while, you figure out to your dismay that almost no one is using it and if they do, they complain that it feels non-intuitive or even worse, that it’s rubbish. You call the developers and tell them to change everything. After an additional three months and another pile of money, your hands are trembling before publishing the app to the masses. What will happen this time? What if the users still don’t like the app or they don’t find it useful?

The story of a client: “Let’s be smart; images are cheap, development is expensive”
Meanwhile, in an alternative universe, you hire a UX expert to help you prepare wireframes in collaboration with developers. Once you agree on the most important functionalities, the wireframe is transformed into an interactive prototype. You invite some potential users over to see how they’ll react to the prototype and to help you identify any significant weak points. Their feedback uncovers some surprising things you were not aware of before.
The UX expert quickly adjusts the wireframes and the prototype and validates its technical feasibility with the developers. All this in under a month with a much smaller pile of money. After all the changes, you invite another group of potential users for a user test. They like the prototype, and they feel it could change their life.
You are a happier person when you call the developers. You tell them that everything is ready for the implementation and if they provide you with the quote for this application, the world would be a much better place. After they do, you figure out the app will take three months to build and it’ll cost you a regular size pile of money. You’re ok with this because you know you did the less expensive validation before the implementation and the app might be a hit right from the start.

Which story do you prefer?
I get it, now what?
Don’t despair if you don’t recognise yourself as the Ideal Client because we don’t consider ourselves as an Ideal Digital Agency/Software Company either. There is still so much to learn on both sides.
However, we believe we can help you prevent some costly mistakes; not having at least a wireframe when you ask for a quote and start on the development might be just one of them. Of course, this doesn’t mean you should not contact us with your idea – on the contrary, we can help you find the best UX expert for your needs.
Let’s speak wireframe before we speak about quotes, so we won’t have to talk about 42, the answer to life, the universe, and everything, instead.